
Entwicklerwerkzeuge, wie die Firefox Tools für Webentwickler, sind in Webbrowser integrierte Werkzeuge, welche Webentwickler und -designer bei ihrer Arbeit helfen. Browserwerkzeuge sind ein wichtiges Hilfsmittel, um Webseiten direkt im Browser untersuchen und auch (temporär) verändern zu können.
Die Firefox Tools für Webentwickler werden über die Funktionstaste F12 aufgerufen und im Browser unter der jeweiligen Webseite eingeblendet
Die Browser-Werkzeugsammlung Firefox Tools für Webentwickler hat folgende Werkzeuge und Bereiche aufgelistet (Auszug):
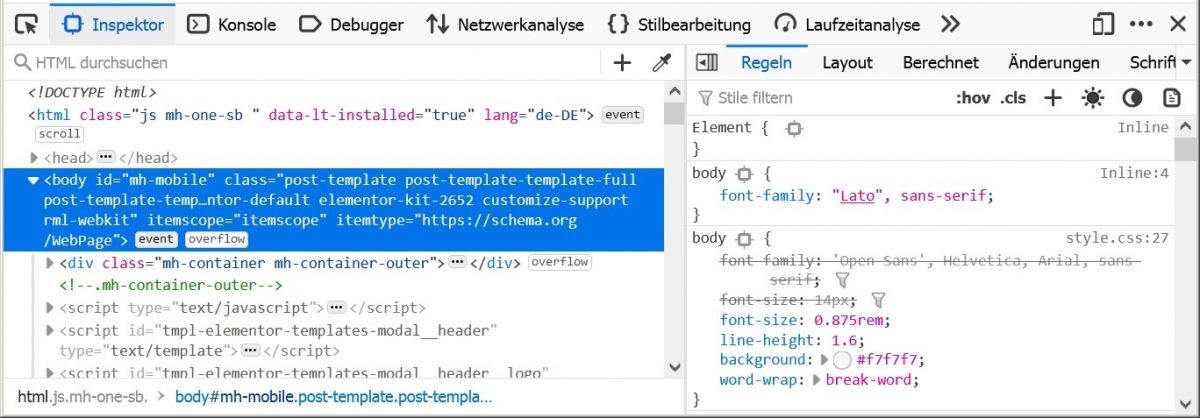
Inspektor (auch HTML- oder Seiteninspektor)

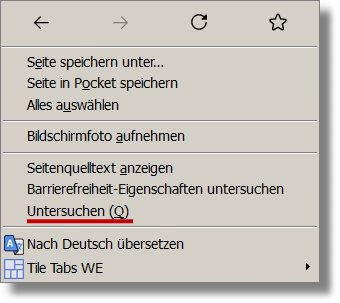
Der Seiteninspektor kann aufgerufen werden direkt per Tastenkombination Strg-Umschalt-C (Cmd-Option-C auf dem Mac OSX und in Linux). Gezielter geht es, wenn Du auf der Website den zu untersuchenden Bereich markierst, mit der rechten Maustaste darauf klickst und im sich öffnenden Fenster „Untersuchen“ wählst.

Wenn ein HTML-Element markiert ist, wird seine HTML-Definition im linken Teil und die Stil-Information im rechten Abschnitt des Inspektors angezeigt.
Im Inspektor kannst Du HTML- und CSS-Angaben direkt ändern, sie werden von Browser übernommen und die jeweilige Webseite ändern ihr Verhalten, Aussehen – allerdings nur bis zum nächsten Refresh der Webseite.
Ein kleines Tutorial gibt es beim Firefox Entwickler auf Mozilla.org
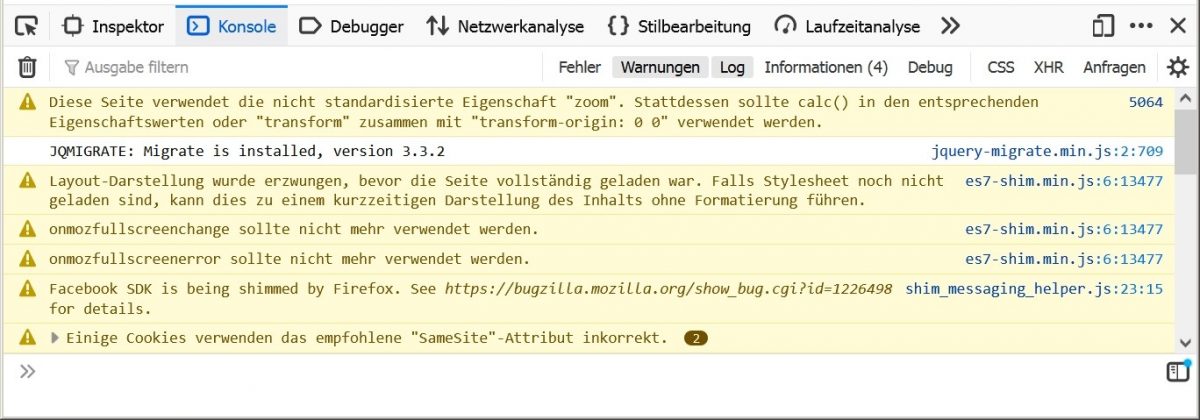
Konsole (Web-Konsole)

Die Konsole listet JavaScript-Fehlermeldungen sowie Warnungen beim Analysieren von HTML und CSS auf. Die Web-Konsole zeichnet alle Netzwerkanfragen, JavaScript, CSS und Sicherheitsfehler, sowie Fehler-, Warn- und Informationsmeldungen, die von JavaScript-Code auf der aktuellen Webseite verursacht werden. Eine Anleitung zur Nutzung der Web-Konsole findest du direkt bei Mozilla.org.
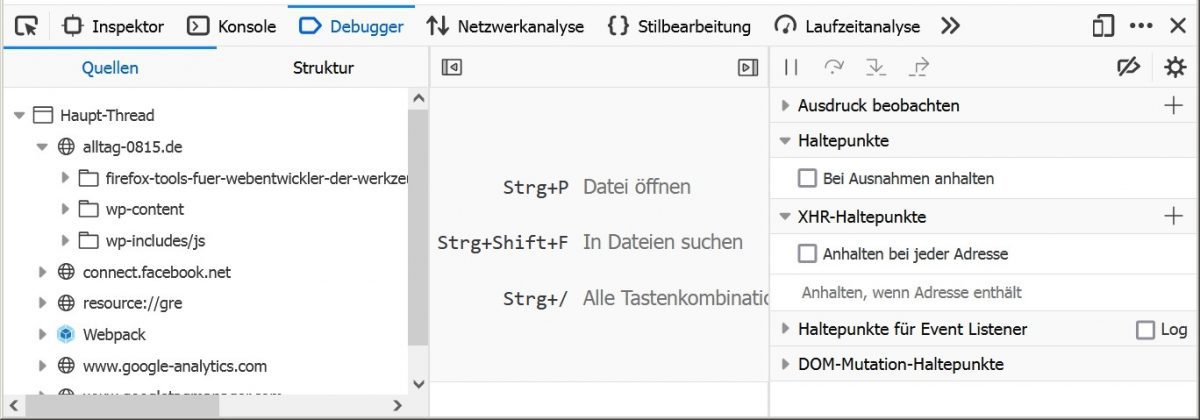
Debugger

Mit dem Debugger kannst du schrittweise durch den JavaScript Code gehen, seinen Zustand sehen und verändern, um Fehler im Code zu finden. Eine Anleitung zur Bedienung des Debuggers findest du auf mozilla.org, dem Entwickler des Firefox Browser.
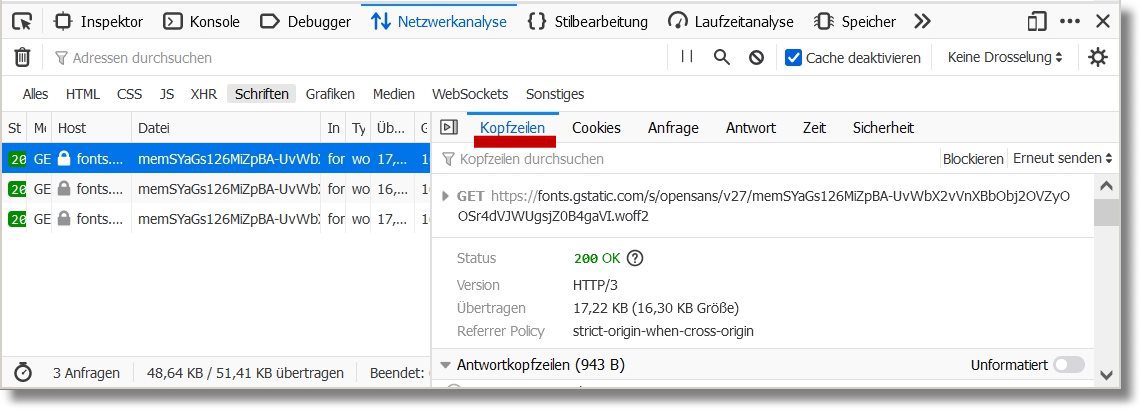
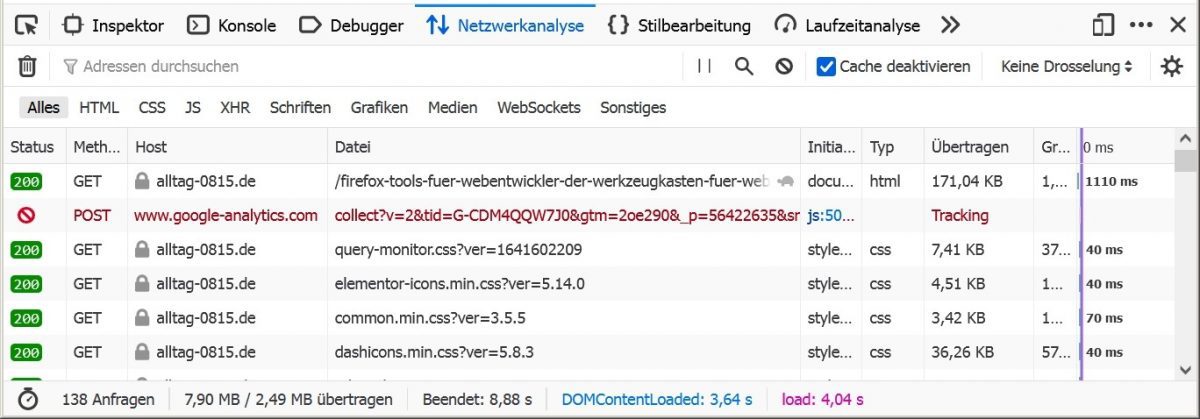
Netzwerkanalyse

Die Netzwerkanalyse zeigt eine Liste aller Netzwerkanfragen, die während des Ladens der Webseite gemacht wurden.
Jede Zeile zeigt folgende Daten an:
- HTTP-Statuscode
- Methode: die HTTP-Anfragemethode
- Datei: Basisname der angefragten Datei
- Domain: Domain des angefragten Pfades
- Typ: Content-type der Anfrage
- Größe: Größe der Anfrage
- Zeitverlauf
Du kannst die Spalten auf- oder abwärts sortieren lassen.
Mit der Netzwerkanalyse kannst Du schnell und einfach herausfinden, ob eine Website Web-Fonts vom Anbieter Google Fonts entgegen geltender DSGVO-Richtlinien (Datenschutz-Grundverordnung) nutzt und dadurch personenbezogene Nutzerdaten an Google-Server übermittelt.
Weiterführende Informationen findest Du auf mozilla.org.
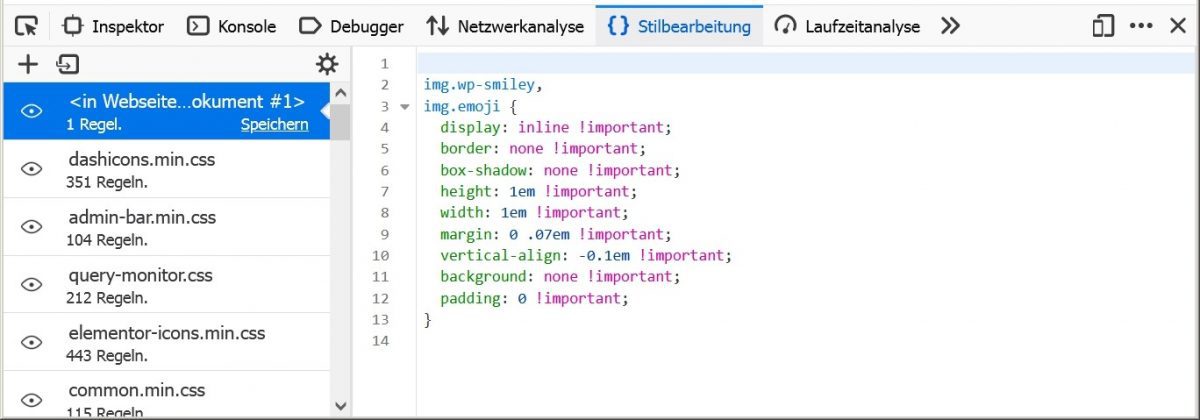
Stil-Bearbeitung (Style Editor)

Die Stilbearbeitung des Style-Editor ermöglicht es Dir:
- Alle Stylesheets einer Seite anzuschauen, zu bearbeiten,
- komplett neue Stylesheets zu erstellen und auf der aktuellen Webseite im Browser anzuwenden und
- bestehende Stylesheets zu importieren
Links befindet sich eine Liste aller vom Dokument verwendeten Stylesheets, und rechts ist die Quelle für das Stylesheet, das gerade im Stylesheet-Fenster ausgewählt wurde.
Du kannst die Verwendung eines bestimmten Stylesheets schnell ein- und ausschalten, indem das Augesymbol links neben dem Stylsheetnamen deaktiviert wird.
Du kannst alle Änderungen, die am Stylesheet vorgenommen wurden, auf deinem Computer speichern, indem du auf die Schaltfläche „Speichern“ in der rechten unteren Ecke jedes Eintrags in der Liste klickst.
Laufzeitanalyse
Mit dem Leistungstool Laufzeitanalyse erhältst Du Einblick in die allgemeine Reaktionsfähigkeit, JavaScript und Layout-Leistung Deiner Website.
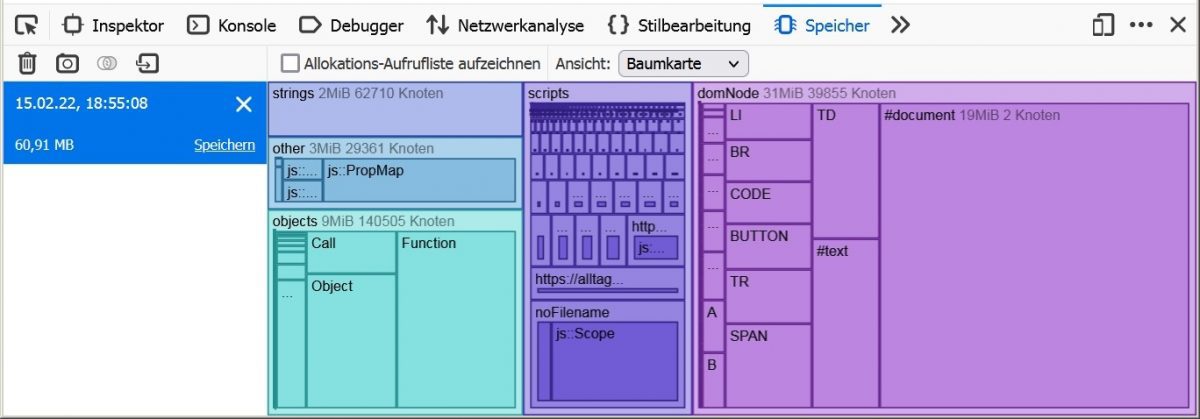
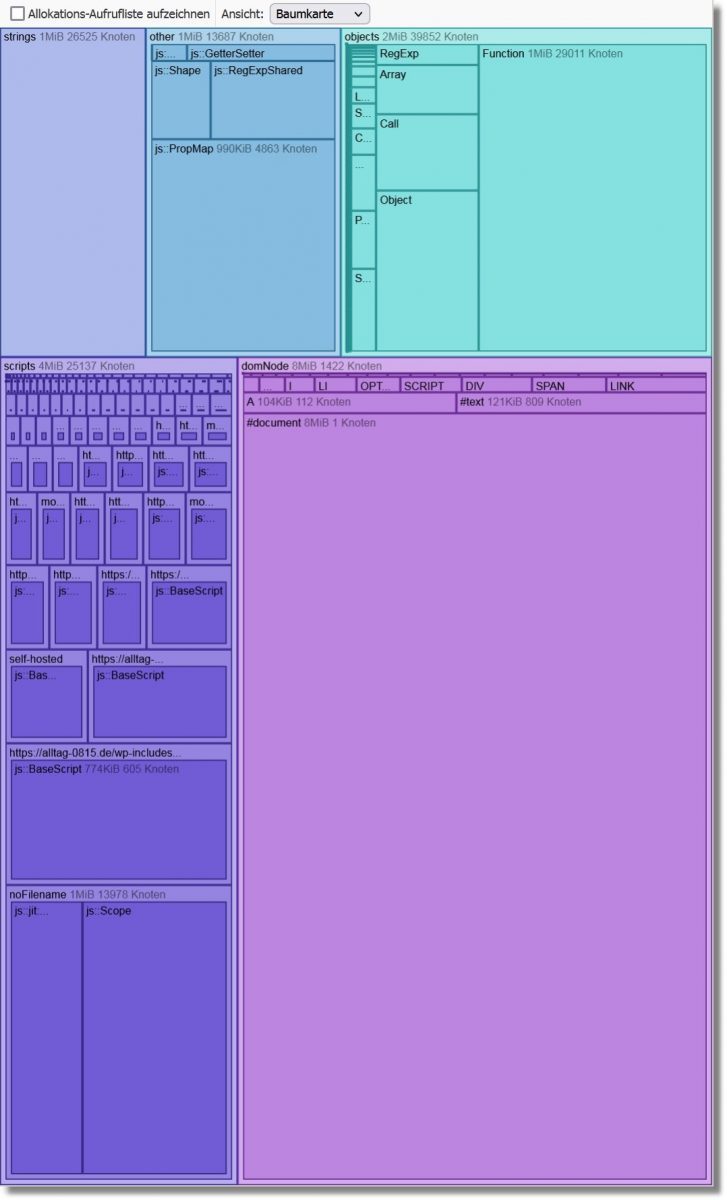
Speicher


Mit dem Memory-Tool kannst Du einen Schnappschuss dynamischen Speichers anzeigen lassen. Der dynamische Speicher, auch Freispeicher ist ein Speicherbereich, aus dem zur Laufzeit eines Programms zusammenhängende Speicherabschnitte angefordert und in beliebiger Reihenfolge wieder freigegeben werden kann.
Das Memory-Tool bietet eine Reihe von Ansichten des Speichers, die Dir zeigen, welche Objekte für die Speichernutzung verantwortlich sind und wo genau sie in Ihrem Code Speicher zuweisen.