
Was ist der Seiteninspektor?
Der Seiteninspektor (oft nur Inspektor oder Website-Inspector genannt) ist Bestandteil der Firefox Tools für Webentwickler, ein universeller Werkzeugkasten für Website-Entwickler, Programmierer und Webdesigner.
Wo finde ich den Seiten-Inspektor?
Der Seiteninspektor kann per Tastenkombination Strg-Umschalt-C (Cmd-Option-C auf dem Mac OSX und in Linux) aufgerufen werden.
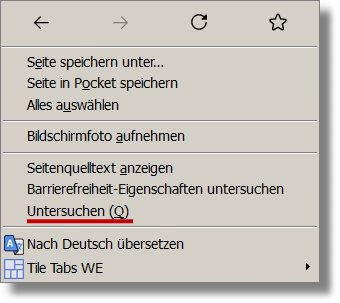
Du kannst aber auch auf der Website direkt einen Bereich markieren, mit der rechten Maustaste darauf klicken und im erscheinenden Fenster „Untersuchen“ wählen.

Was macht der Seiteninspektor?
Nutze den Seiteninspektor (Page Inspector), wenn Du den HTML- und CSS-Code einer Seite untersuchen und temporär verändern möchtest.
Beachte: Nach dem nächsten Reload der Webseite im Browser (Refresh mit Funktionstaste F5), sind gemachte Veränderungen wieder verschwunden.
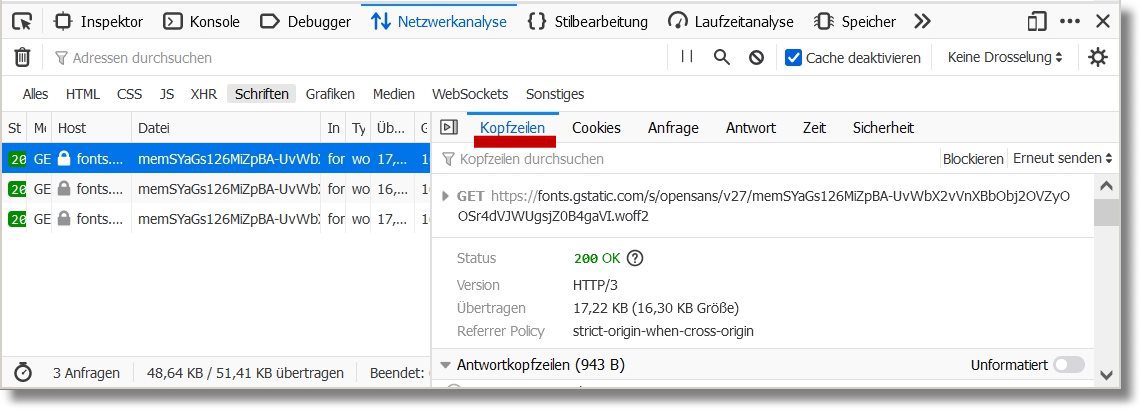
Wenn ein HTML-Element markiert ist, wird seine HTML-Definition im linken Teil und die Stil-Information im rechten Abschnitt des Inspektors angezeigt.
Im Firefox Inspektor kannst Du CSS- und HTML-Angaben ändern – der Browser ändert daraufhin unmittelbar das Erscheinungsbild der Webseite. Allerdings nur bis zum nächsten Refresh der Webseite.
Ein kleines Tutorial gibt es beim Firefox Entwickler auf Mozilla.org