
Jetzt wird es konkreter. Öffne zunächst die »Bibliothek« der Google Cloud Plattform. Du musst angemeldet sein. Solltest Du noch keinen Account haben, dann erstelle einen. Dieser Schritt ist kostenlos.
In der Bibliothek findest du alle notwenigen APIs. Für Google Maps benötigst du folgende APIs:
- Geolocation API = der Standort des Besuchers kann bestimmt werden
- Maps Embed API = eine Standard-Karte kann als eingebetteter <iframe> eingefügt werden
- Maps JavaScript API = die Karte samt Navigation kann per JavaScript eingebunden werden
- Maps Static API = die Karte kann als statisches Bild eingebunden werden
- Places API = die Karte kann anhand von Adressen oder Namen Standorte finden und abbilden
- Geocoding API = eine beliebige Adresse in geografische Koordinaten umwandeln
Klick auf den Namen der API, im neu geöffneten Fenster gehst du auf den blauen Button AKTIVIEREN.
Nicht jede API ist zwingend. Wer nur einen Standort visualisieren möchte, benötigt nicht die Maps JavaScript API zur Navigation. Aber schaden tut eine API mehr oder weniger auch nicht.
Teilweise werden die APIs in der Übersicht angezeigt, andere müssen über die Suchfunktion ausfindig gemacht werden.
Schnapp Dir jetzt den API-Schlüssel!
Da Du jetzt ein Projekt angelegt hast und die dafür benötigten APIs aktiviert hast, kannst Du jetzt den API-Key generiert werden.
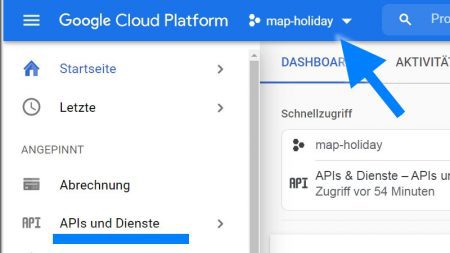
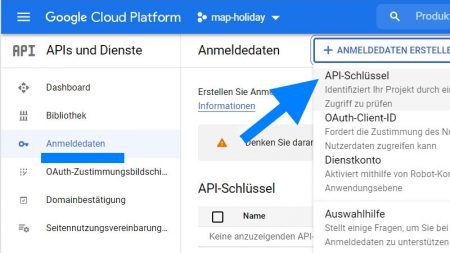
Oben in der Kopfzeile kannst Du dein Projekt auswählen. Im linken Menüfindest du recht weit oben den Punkt „APIs und Dienste“. Hier musst Du rein.

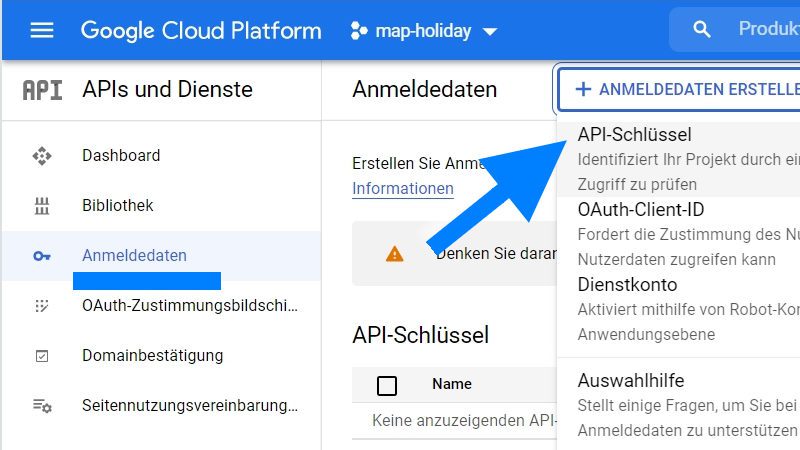
Nachdem dein Projekt gewählt ist und Du dich im Menü „APIs und Dienste“ befindest, gehst Du auf „Anmeldedaten und oben auf +ANMELDEDATEN ERSTELLEN. Im aufklappendem Menü wöhlst Du „API -Schlüssel“

Der API-Schlüssel wird später im HTML-Code oder in den Einstellungen von WordPress Plugins zur Anzeige von Geo-Daten benötigt. Im folgendem Teil widme ich mich der Suche nach einem guten WordPress Plugin für die Integration von Google Maps in meine Webseite.