
Wer wissen will, wie er einen Anker relativ komfortable im Gutenberg-Editor seiner WordPress-Installation setzen kann, weiß bereits, was ein sogenannter Anker ist.
Es handelt sich um Sprungmarken innerhalb eines Textes. Oft erscheinen sie am Anfang eines Dokumentes als Inhaltsverzeichnis. Sinnvoll wird das Setzen solcher Anker/ Sprungmarken bei längeren Inhalten einer Webseite.
In viele Editoren muss in den HTML-Modus gewechselt werden, um wie ein „echter“ Programmierer den Quellcode des Textes zu verändern, einen HTML-Anker einzufügen. Doch mit dem Gutenberg-Editor ist das nicht ganz so umständlich.
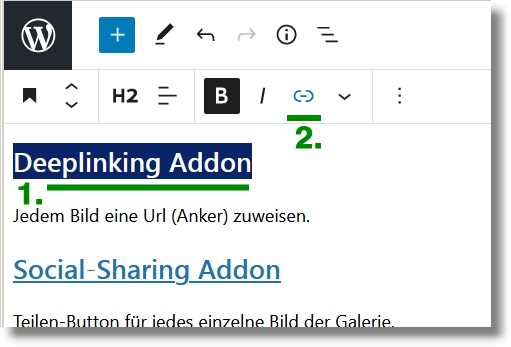
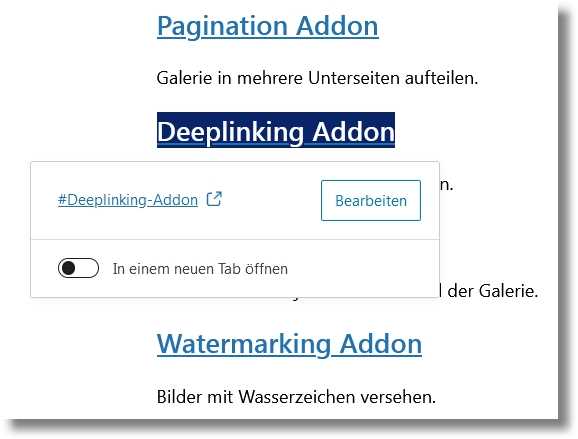
Im ersten Schritt markierst Du mit der Maus die Überschrift, die zu einem Anker werden soll. Bei mir ist es die H2 Überschrift „Deeplinking Addon“.

Es muss aber nicht unbedingt eine Überschrift mit einem H-Tag sein, die zum Anker werden soll. Nein, jedes beliebige Wort kann zu einem Anker werden, egal ob es allein oder mitten in einem Text steht.
Im zweiten Schritt (grün markiert in der Abbildung) klickst Du auf das Link-Symbol des Gutenberg-Editors.
Im sich öffnenden Fenster trägst Du einen Text ein, der den Anker beschreibt. Grundsätzlich ist es egal, was Du dem Anker für einen Namen gibst. Technisch betrachtet ist es egal, ob der Ankertext aus einem oder mehreren Worten, einer Ziffernfolge oder beides besteht. Dieser Ankertext (manche sagen auch Linktext oder Verweistext) muss lediglich mit einer # (Raute-Zeichen) beginnen und darf keine Leerzeichen enthalten.
Achtung Sonderzeichen: Auch deutsche Umlaute und die meisten Sonderzeichen sind im Ankernamen „verboten“. Wenn Du sicher gehen möchtest, nutzt du nur lateinische Buchstaben, arabische Ziffern und die Sonderzeichen Unterstrich (_), Bindestrich (-) und den Punkt (.).

Hinsichtlich SEO (Suchmaschinenoptimierung) ist ein „sprechender“, kurz beschreibender, Ankername jedoch unverzichtbar. Die Suchmaschine kann so den Inhalt, die Struktur und den Zusammenhang der Texte besser analysieren und letztendlich ranken.
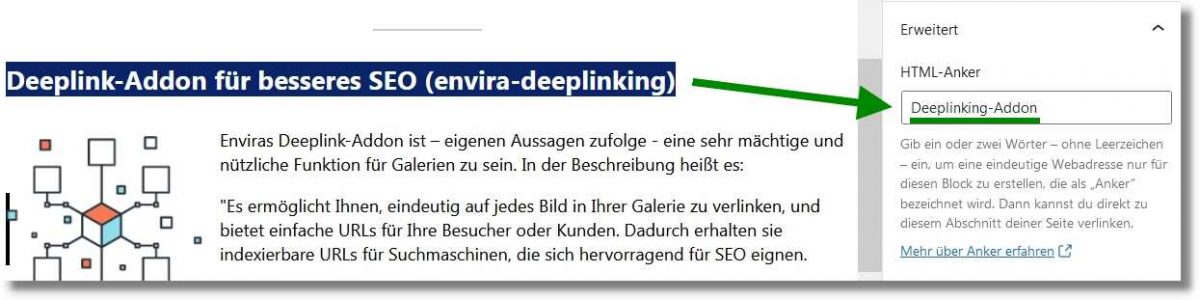
Im vierten Schritt gehst Du zu der Stelle (Abschnitt) im Text, an die der Anker (die Sprungmarke) nach einen Klick „springen“ soll. Du markierst mit der Maus Eine Zeile oder auch nur ein Wort und wechselst oben rechts im Gutenberg-Menü von der Beitrags-Ansicht in die Block-Ansicht. Jetzt scrollst Du in diesem Menü runter und klappst den Reiter „Erweitert“ auf.

Im Feld „HTML-Anker“ musst Du jetzt nur noch den Namen des Ankers (der dazugehörigen Sprungmarke) eintragen – ohne das Raute-Symbol.
Das war es auch schon gewesen, nicht sehr kompliziert der ganze Vorgang. Mit etwas Übung bleibt das Gelernte auch nach einem Jahr im Gedachtnis.
Ankertexte sind wichtig für ein gutes SEO und dank des Gutenberg-Editor spielend einfach in WordPress zu setzen.