
Mein WordPress Theme MH Magazine ist fast perfekt – abgesehen von der zu geringen Seitenbreite auf einen 4K Monitor. Es wirkt einfach mickrig und dadurch irgendwie unprofessionell. Im Customizer habe ich leider keinen Einfluss auf die tatsächliche Breite der Website. Das Theme hat eine fixe Breite und gut ist es.
Mein Problem
Mein Problem ist der Verlust Contentioneller Sichtbarkeit, der Verlust wertvoller Informationen beim Betrachter eines 4K Monitors.
Auf einem 4K Monitor mit 3.840 x 2.160 Pixel Breite bildet das MH Magazine Thema lediglich 1.350 Pixel in der Breite ab. Das entspricht ca. 1/3 der vollen Bildschirmbreite. Mit persönlich ist das zu wenig und anderen Nutzern von 4K Monitoren sicher auch. Das herunter skalieren der Website-Breite auf kleinere Devices/Geräte wird eh durch die Media-queries bei den CSS-Styles geregelt, da mache ich mir keine Sorgen, das klappt wunderbar. Aber „hochskaliert“ wird bei diesem Theme leider nichts.
Was ich NICHT möchte
Ich möchte nun auch keine WordPress-Seite mit vollen 4K in der Breite online stellen. Das wäre kontraproduktiv für Nutzer, welche eine Sehhilfe benötigen. Davon Betroffen bin ich selber. Zum Autofahren nutze ich eine Fernbrille, vor dem PC desweilen eine sogenannte Arbeitsplatzbrille. Im extremen Fall wird die Schrift am linken und rechten Rand einfach verschwommen, während der mittige Fokus scharf bleibt.
Was ich möchte
Ich möchte auf meinem 4K Monitor eine Website mit einer Breite von 2.500 bis 3.000 Pixel sehen. Das lässt mich nicht wie der Besucher eines Tennis-Spieles aussehen – bildet im visuellen Fokus aber genügend wichtige Informationen ab.
50% Website-Breite auf einem 4K Monitor finde ich okay, das ist die Norm bei Nachrichtenseiten.
Wo und wie ändere ich im Template die richtigen Einstellungen?
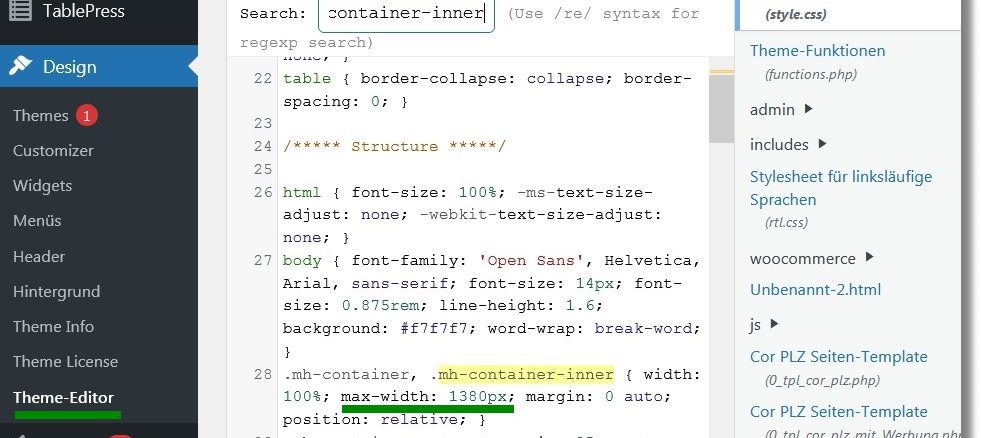
Das ist eine berechtigte Frage. Jedes Template hat zwar eine style.css, eine Art Betriebsanleitung für Grafiker, doch Template-Entwickler sprechen nicht immer die Selbe Sprache – im übertragenen Sinne. Die Styles haben einfach nicht überall die gleichen Namen, was es schwer macht zu sagen: „He, in der style.css muss dies und jenes an genau der Stelle geändert werden.“.
Für weit verbreitete Templates findest du bestimmt in irgendeinem Forum den richtigen Hebel, an dem Du ansetzen kannst. Vorausgesetzt, Du stellst die richtigen Fragen und jemand versteht was Du willst. Ich sehe immer wieder, dass gut gemeinte Antworten oft am Thema des Fragestellers vorbei gehen.
Wie habe ich nun den richtiges Style gefunden? Ich nutze den Page Inspector im Firefox.
Was ist dieser Page- oder Seiten-Inspektor?
Es handelt sich um ein Tool, zugehörig zu den sogenannten Entwicklerwerkzeugen, mit denen Web-Programmierer beispielsweise unter anderem Fehler in ihrem Quellcode finden können. Mit der F12 Taste lässt sich im Browser ein umfangreicher Werkzeugkasten öffnen, der für Web-Programmierer gedacht ist. Sie können damit schneller gezielt beispielsweise Fehler in ihren JavaScript-Skripten aufspüren oder Darstellungsproblemen auf den Grund gehen.
Der Werkzeugkasten ist geöffnet, jetzt suche ich den Style

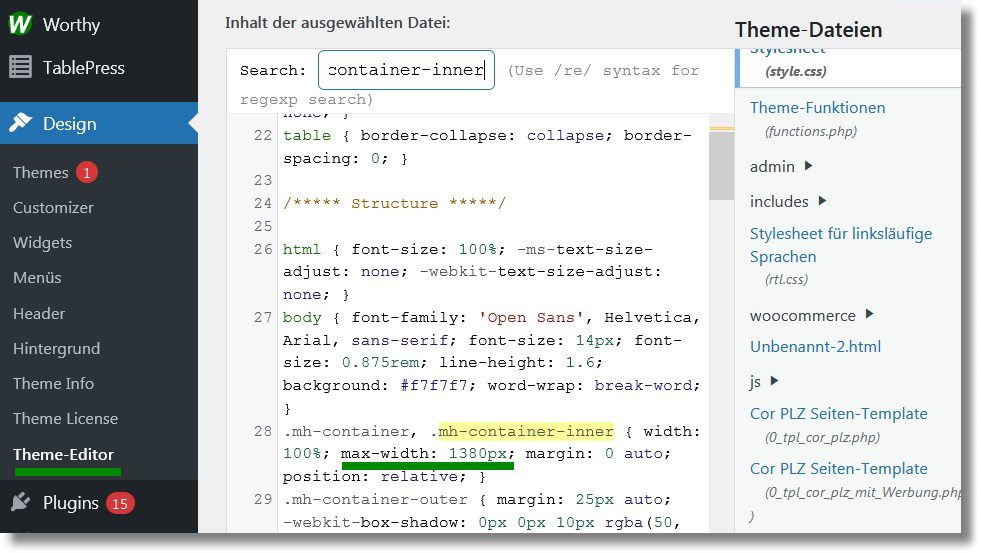
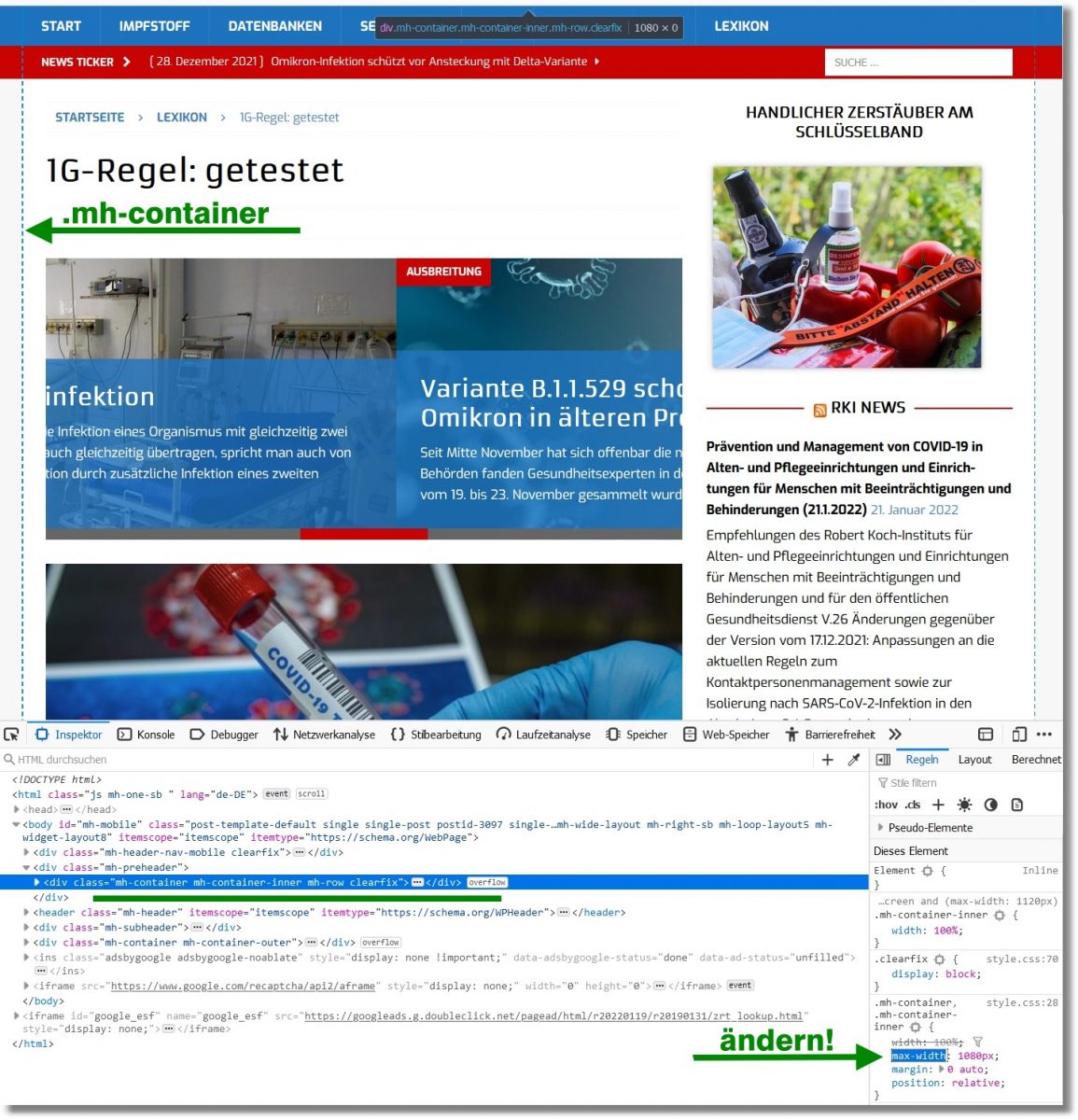
In der oberen Zeile siehst Du eine Reiterreihe – das sind die verschiedenen Entwickler-Tools. Du klickst auf den Inspektor und bekommst eine Codeansicht präsentiert. Arbeite dich vom Body-Tag ausgehend bis zu der Position im Quellcode durch, an welcher eine gestrichelte Linie den „Website-Container“ markiert. Bei meinem Template MH Magazine ist es das folgendes Div:
<div class=“mh-container mh-container-inner mh-row clearfix“>
Dieser im Browser gestrichelte Bereich ist der Bereich, den Du ändern musst um die Breite deiner Website zu vergrößern. Im rechten Fenster siehst Du auch recht übersichtlich die betreffenden Styles inklusive Wertangaben. Bei mir steht:
max-width: 1080px;
Diesen Wert muss ich erhöhen und genau das kann ich auch gleich im Seiten-Inspektor testen. Natürlich findet diese Änderung nur im Browser statt, nicht auf deinem Server im Internet.
Ich klicke also auf das Feld „1080“, ändere es in „2080“ und bin erst einmal sprachlos. Der Container hat sich vergrößert – aber auch die Sidebar sich verbreitert. Logisch, die Angaben zur breite der Sidebar ist in Prozenten angegeben.
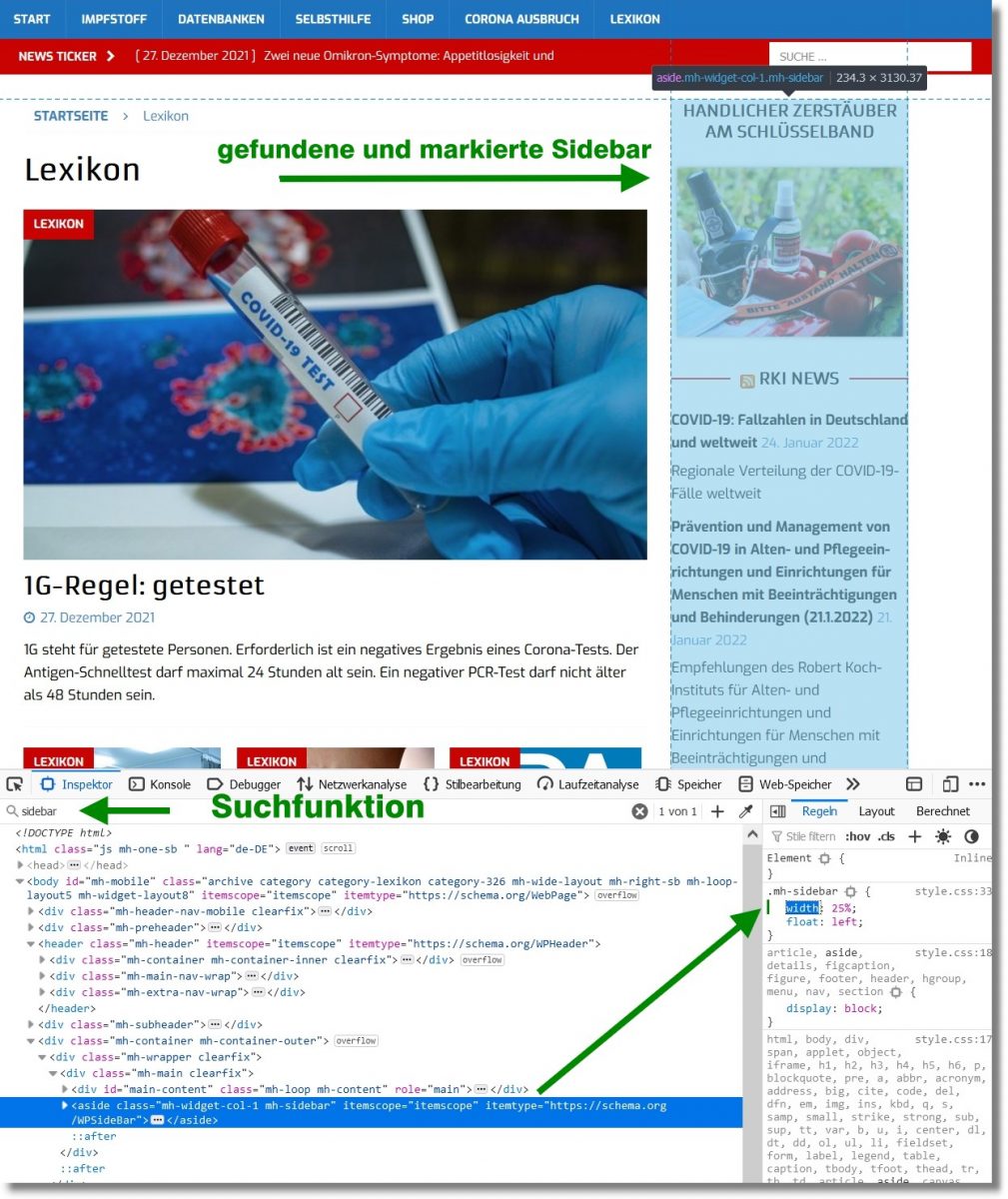
Wo befindet sich der Div-Container der Sidebar?
Der Seiten Inspector hat eine Suchfunktion, mit der du ganz einfach die Position der Seite bar im Quellcode findest. In meinem Fallnennt sich der Container „mh-sidebar“. Das schon dem „Container“ vorangesetzte „mh-„ ist eine Abkürzung für das „MH Magazine“ Thema. Auch hier kannst du wieder testweise den Wert ändern und die Auswirkung kontrollieren.
Die Breite der mh-sidebar änderte ich beispielsweise von prozentualen 31.66% auf eine fixe Breite von 400px.
Nach einem Seiten-Refresh ist dann alles wieder beim alten. Möchtest Du dauerhaft die Werte ändern, geht das ebenso recht einfach direkt im Admin-Bereich deiner Wortpress-Installation.