MySql Tabelle im WordPress Beitrag einbauen
Normale Tabellen können mit dem Gutenberg Editor in einem Beitrag erstellt werden. Zur Abbildung von Excel oder CSV-Tabelle in einem WordPress Beitrag gibt es verschiedene Plugins. Wer aber eine MySQL-Tabelle einbinden möchte, hat keine große Auswahl an Plugins.
Das Tabellen-Plugin meiner Wahl – wpDataTables
An dieser Stelle möchte ich auf ich das Plugin wpDataTables verweisen. wpDataTables stammt aus der Belgrader Software-Schmiede TMS. Der Betrachter kann die Tabellen nach seinen eigenen Erfordernissen sortieren und farbliche Hervorhebungen vornehmen. Eine Filterfunktion für größere Datentabellen steht zur Verfügung. Zellhervorhebung nach definierten Bedingungen, das sogenannte Conditional Formatting, ist ebenso möglich, wie Daten als Charts anzeigen zu lassen. Responsive Tabellen gehören natürlich genauso zum Programm, wie Frontend-Editing. Hierbei können (angemeldete) Besucher Daten eingeben oder verändern.
Das Premium-Plugin wpDataTables kostenlos & legal beziehen!
Ein sogenannter GPL-Club ist eine Website, die Software listet oder vertreibt, die unter einer freien GPL-Lizenz fällt. Der Club Betreiber kauft hochwertige Plugin und erkauft sich damit Lizenzen und das Recht, diese Software kopieren und (auch für Geld) weiter geben zu dürfen. Club- Mitglieder dürfen sich an der „Plugin-Bar“ bedienen, sie zahlen monatlich eine „Plugin-Flat“.
Kurz & Gut: Mein Plugin habe ich bei gplplugins quasi kostenlos bekommen. Lediglich 6 Euro Clubgebühr fallen an. Es ist weder ein „ABO-Falle“, noch bin ich für 12 Monate gebunden. Ich zahle einmalig 6 Euro und kann in diesen vier Wochen Premium-Plugins im Werte tausender Euros legal downloaden und verwenden.
Das Tabellen-Plugin „wpDataTables“ installieren

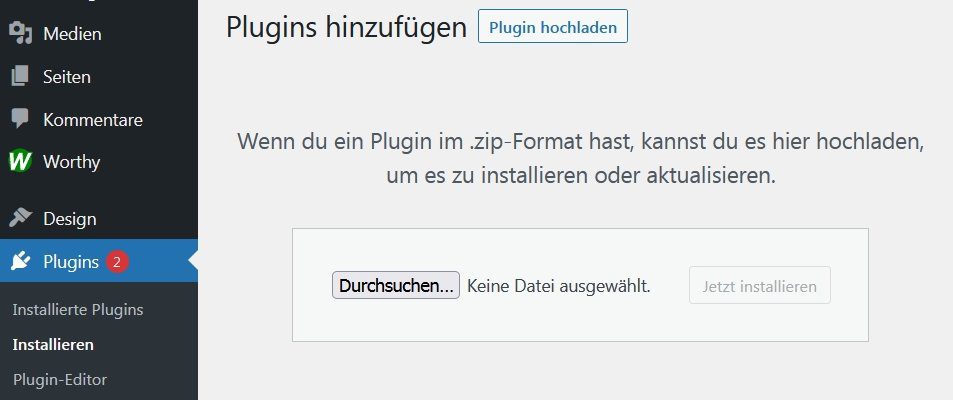
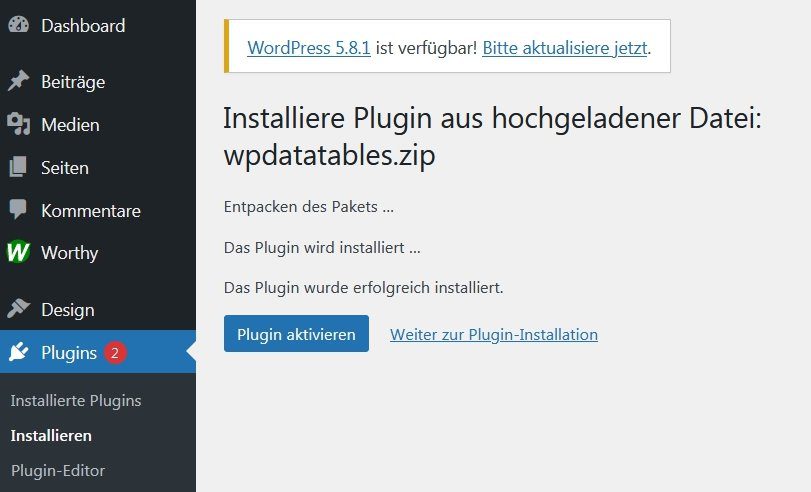
Wer stets seine Plugins über das Dashboard sucht und installiert, hat es einfach mit der Installation von Plugins. Alles nur eine Klicksache. Das manuelle Hochladen eines Plugin, von deinem Rechner hoch auf einen Server, ist jedoch auch nicht wirklich komplizierter. Du musst nicht das auf deinem Computer befindliche gezippte Plugin in einen Ordner entpacken, um es anschließend mit einem FTP-Programm im Ordner „wp-content/plugins“ auf deinen Server zu speichern. Kannste – musste aber nicht. Ehrlich gesagt, am Anfang ging ich diesen Weg über FTP. Ich war es so von anderen CM- und Shop-System gewohnt. Diese Arbeit nimmt dir WordPress heutzutage aber ab.

Was Du jetzt nur noch machen muss – Plugin AKTIVIEREN.
Tabellen im Beitrag mit „wpDataTables“ einrichten
Eine Tabelle in einen Beitrag einbinden

Kommen wir zu den Haupteinstellungen. Die Schnittstellensprache kann auf GERMAN gestellt werden.
Ich möchte keine WordPress „System-Tabelle“ im Beitrag einbinden. Ich habe eine „eigene“ MySQL Tabelle, die ich anzeigen und editieren möchte. Praktisch wäre es nun, wenn ich die betreffende Tabelle in eine Seite oder Beitrag packe und verändern kann.
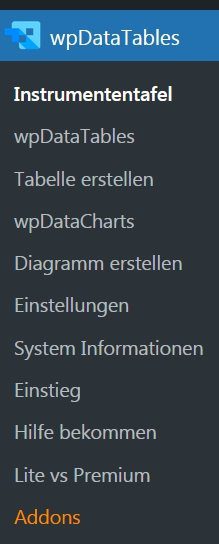
Ich klicke in der linken Dashboard-Navigation auf „wpDataTables“ und werde in einem Fenster gefragt, was ich tun möchte. Es gibt den Komplex Tabellen, Diagramme und Einstellungen. Mich interessieren die Tabellen und so klicke ich auf „Tabelle erstellen“. Das ist zwar so nicht korrekt, denn ich habe ja schon eine existierende MySQL Tabelle im Visier, aber es ist die einzige angezeigte Option.
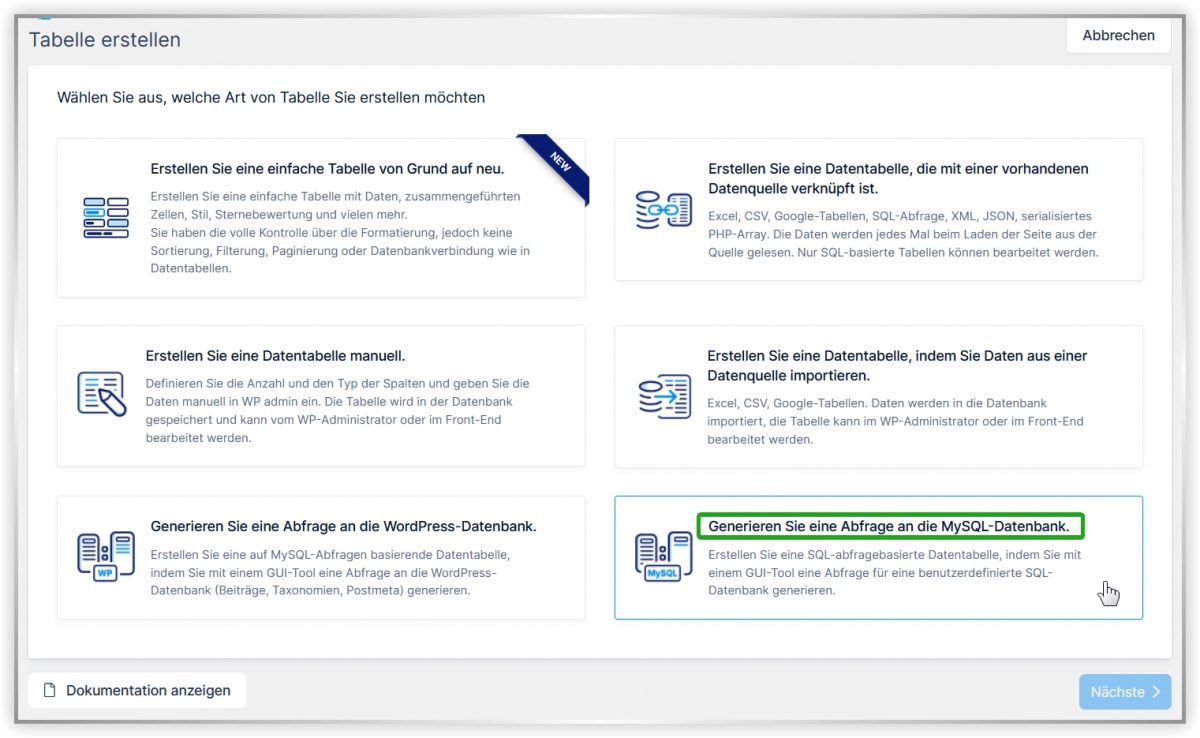
Es öffnet sich eine neue Seite. Gefragt werde ich an dieser Stelle, welche Art von Tabelle ich erstellen möchte. Da ich schon eine MySQL-Tabelle habe, die nicht zur „WordPress-Datenbank“ gehört, bleibt nur noch übrig „Generieren Sie eine Abfrage an die MySQL-Datenbank“.
Aber Achtung: ein Klick auf das entsprechende Feld genügt nicht – erst ein Klick auf „Nächste“ bringt die Angelegenheit in Fahrt.
MySql Tabelle und Spalten wählen
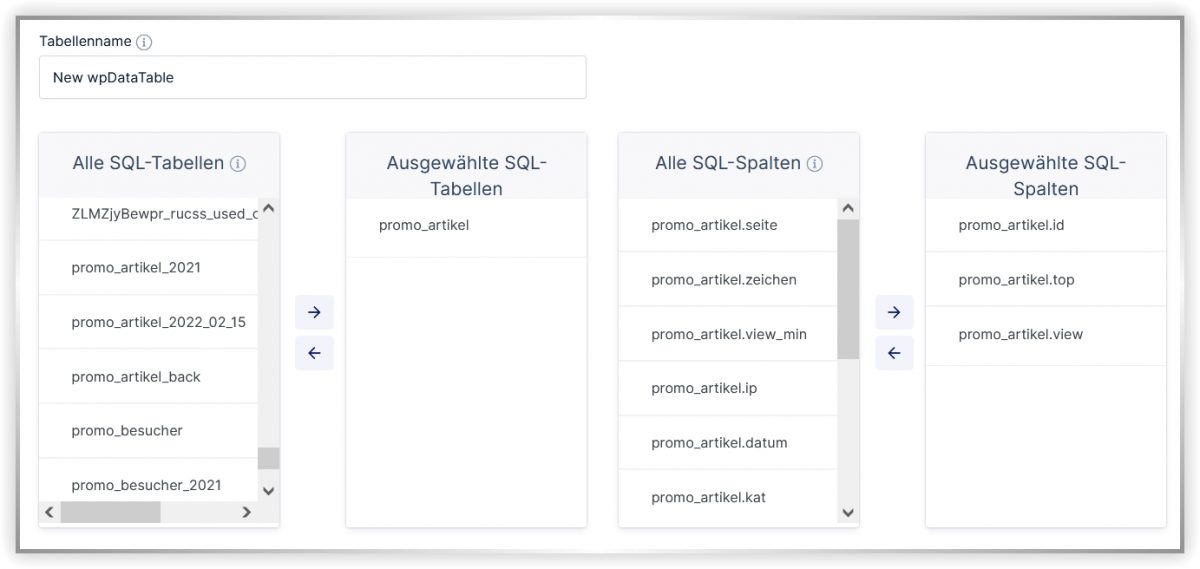
Nun sind wir an der richtigen Adresse angekommen. Die Aufforderung „Bitte wählen Sie die SQL-Daten aus, die zum Erstellen einer Tabelle verwendet werden sollen“ zeigt, wo es lang geht.
Nachdem wir ggf. einen passenderen Namen als „New wpDataTable“ für unsere erste MySQL-Tabelle eingegeben haben, klicken wir auf die gewünschte Tabelle und befördern sie mit einem Klick auf den rechts stehenden Pfeil in die Box „Ausgewählte SQL-Tabellen“.
Jetzt nimmt die Sache langsam Gestalt an. Die Box „Alle SQL-Spalten“ füllt sich mit den Spalten meiner Tabelle. Jetzt kannst Du auswählen, welche Spalten in Deinen Beitrag/Seite übernommen werden sollen. Du musst jede Spalte einzeln per Maus in die Box „Ausgewählte SQL-Spalten“ ziehen. Anschließend kannst Du sie auch verschieben, neu sortieren per Mauszeiger.
Vorschau der generierten MySql-Abfrage
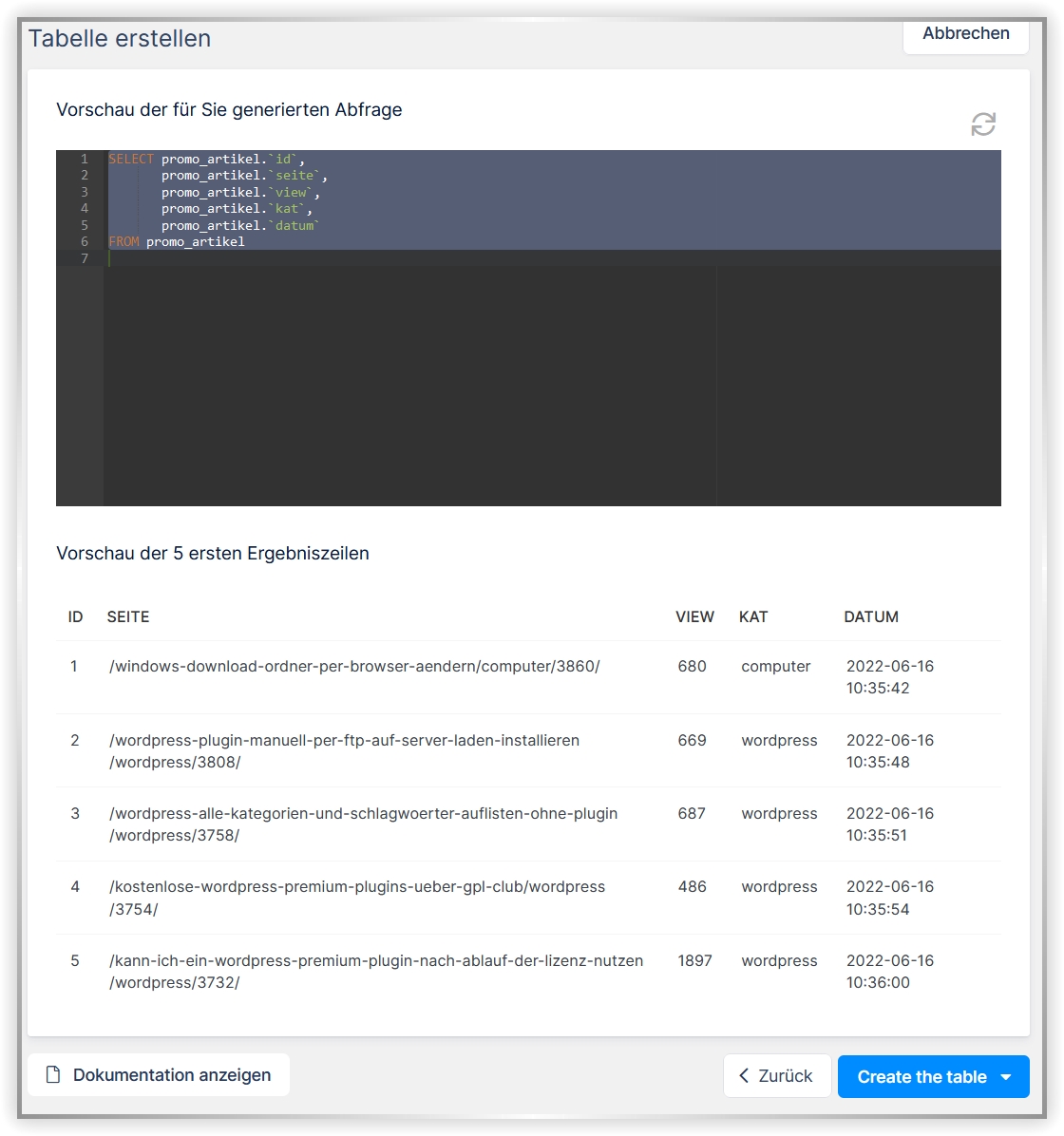
Ist dieser Teil abgeschlossen, geht es auf den Button „Nächste“ (unterhalb der Tabellen-Auswahlbox). Es wird eine Vorschau der generierten Abfrage gezeigt.
Tabelle erzeugen
Du hast jetzt eine MySQL-Tabelle aus der Datenbank ausgesucht und die Spalten gewählt, die „wpDataTables“ in einer neuen Tabelle in deinem Beitrag (oder Seite) anzeigen soll. Der Klick auf den Button „Create The table“ führt zur Auswahl:
- „Im Standardeditor öffnen“
- „Öffnen Sie im Excel-ähnlichen Editor“.

Ich wähle den Standardeditor, es öffnet sich eine Tabelle mit genau den Spalten, die ich zuvor auswählte.
Tabelleneigenschaften und Funktionen festlegen
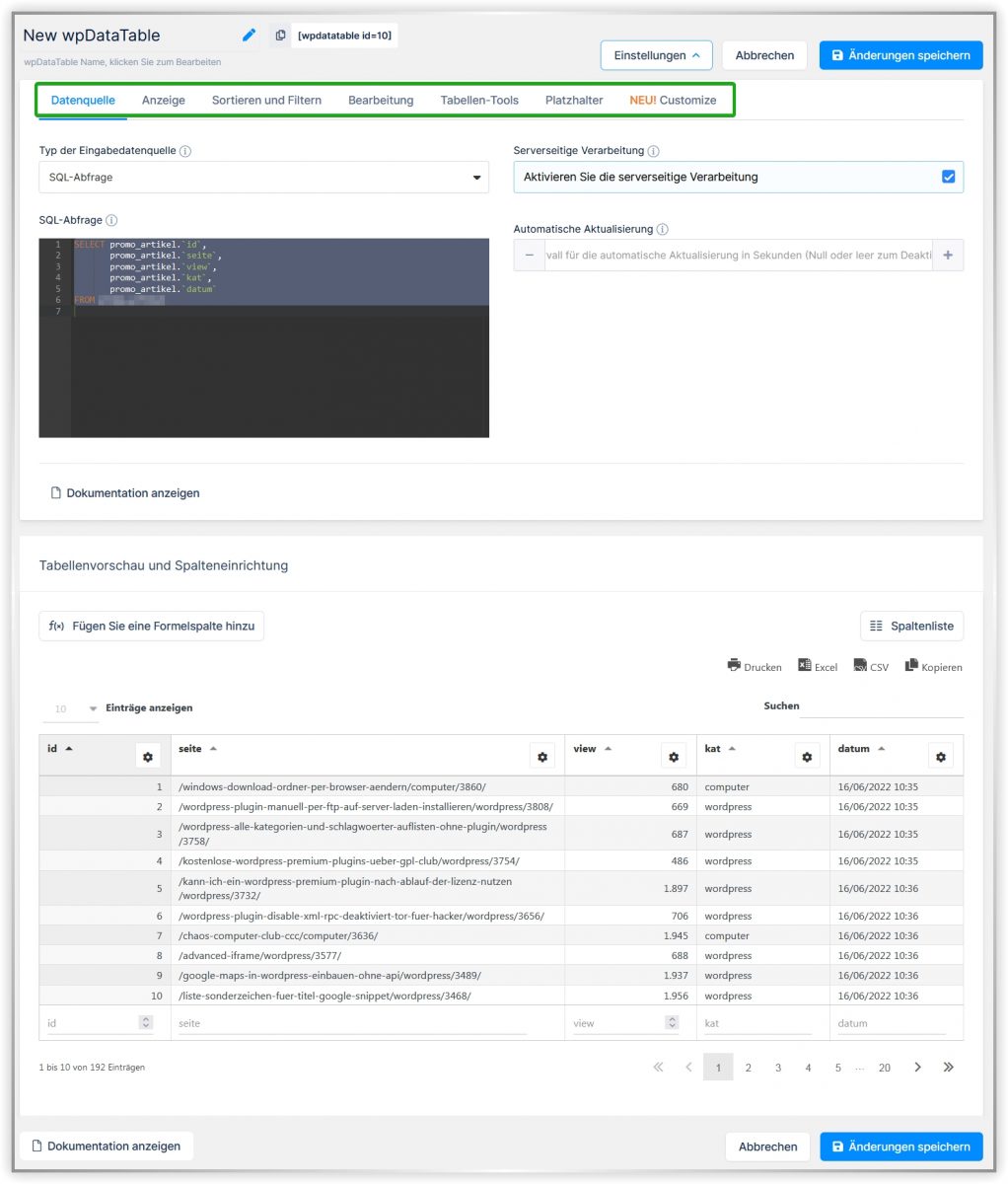
Menü „Datenquelle“
Jetzt hast Du mit „wpDataTables“ eine neue Tabelle angelegt und musst sie noch einrichten, konfigurieren. Das Plugin bietet Dir dafür umfangreiche Funktionen.

Das Menü „Datenquelle“ siehst Du gerade vor Dir. Hier hast Du die Tabelle und die Spalten ausgewählt, die Du auf Deiner Webseite abbilden möchtest.
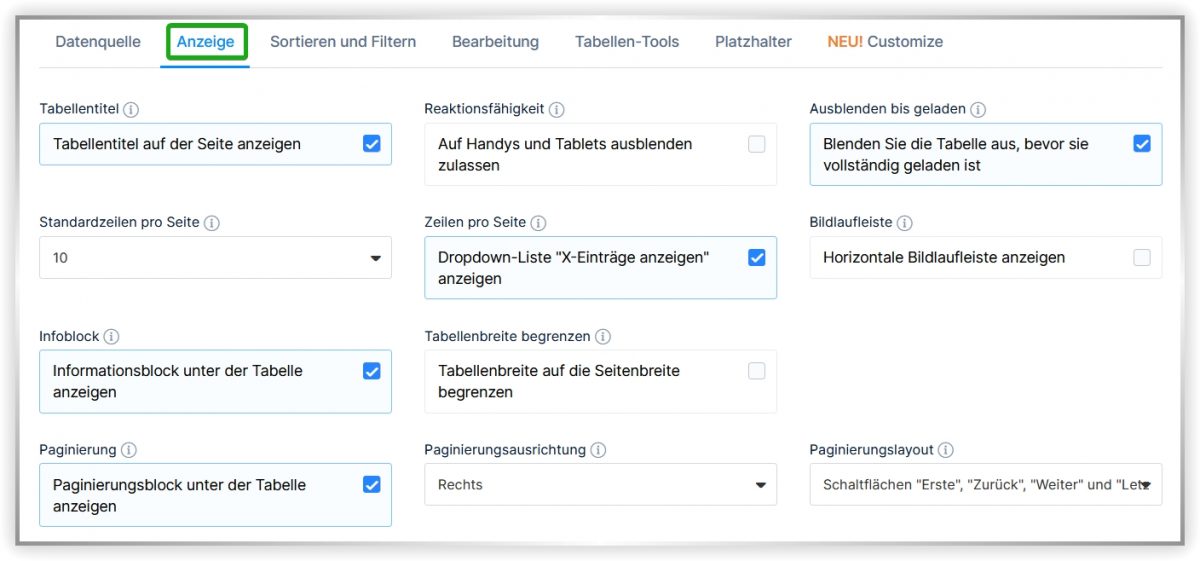
Menü „Anzeige“
Hier legst Du fest, was das Plugin „wpDataTables“ von Deiner Tabelle anzeigen soll.
Wenn die Option „Blenden Sie die Tabelle aus, bevor sie vollständig geladen ist“, faxen macht – lass sie deaktiviert oder deaktiviere sie. Diese Funktion ähnelt dem „Lazy Loading“ bei Bildern und macht ebenfalls bei verschiedenen Templates Probleme.
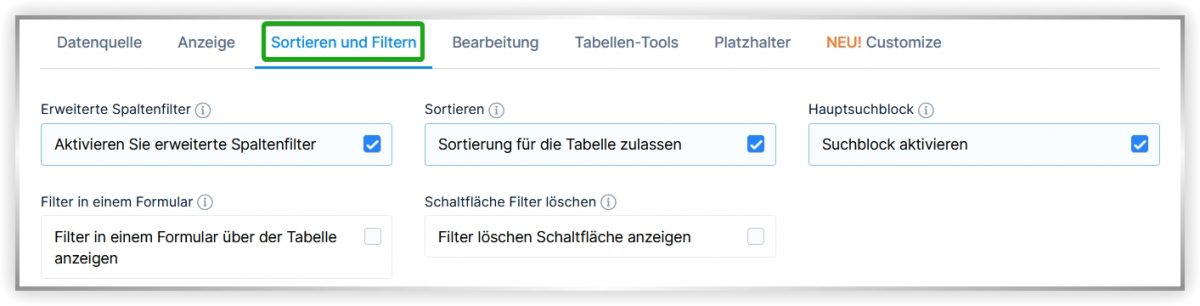
Menü „Sortieren und Filtern“
In diesem wpDataTables-Menü kannst du festlegen, ob deine Besucher auf deiner Website diese Tabelle sortieren dürfen.
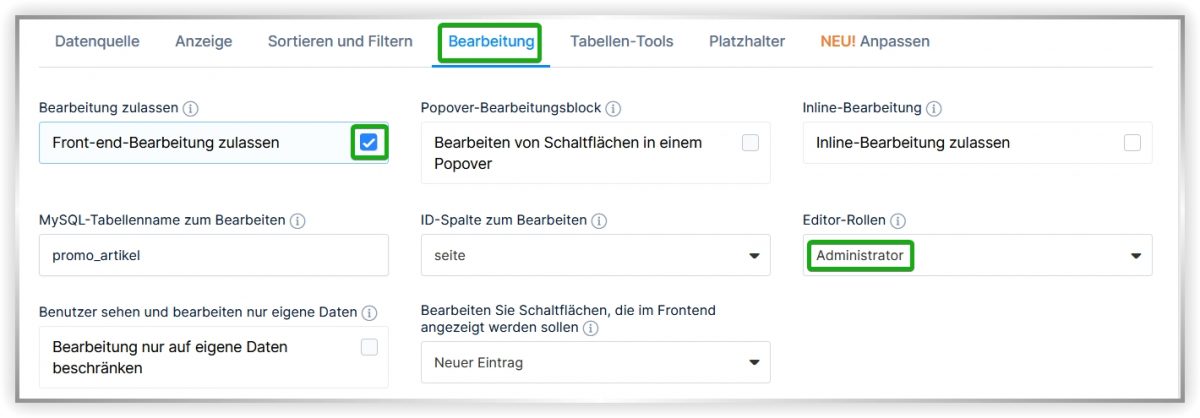
Menü „Bearbeitung“
Dieses Menü ist wichtig, wenn Besucher diese Tabelle editieren, verändern dürfen. Hier gibst Du die Tabelle grundsätzlich frei für das „Frontend Editing„.
Front-end editing bedeutet: Besucher dürfen auf Deiner Webseite (Frontend) die Tabelle bearbeiten. Die Regeln – welcher Besucher dieses Privileg erhält – legst Du fest. „Frontend-Editing“ ist eine der Stärken des Tabellen-Plugin „wpDataTables“.

Anmerkung: Erst wenn Du das Häkchen bei „Front-end-Bearbeitung zulassen“ setzt, erscheinen die weiteren Optionen.
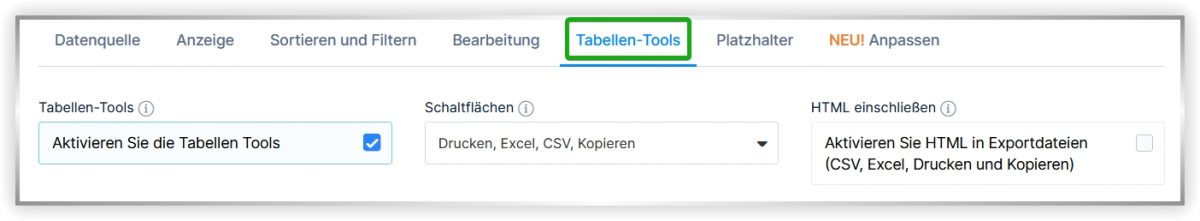
Menü „Tabellen Tools“
Die sogenannten „Tabellen Tools“ in „wpDataTables“ sind verschiedene Tabellen-Funktionen, die Besucher deiner Website ausführen dürfen. Du entscheidest, ob sie die Tabelle drucken und/oder kopieren dürfen, der Export als Excel- oder CSV-Datei erlaubt ist und eine Ansicht als PDF-Dokument ermöglicht wird.
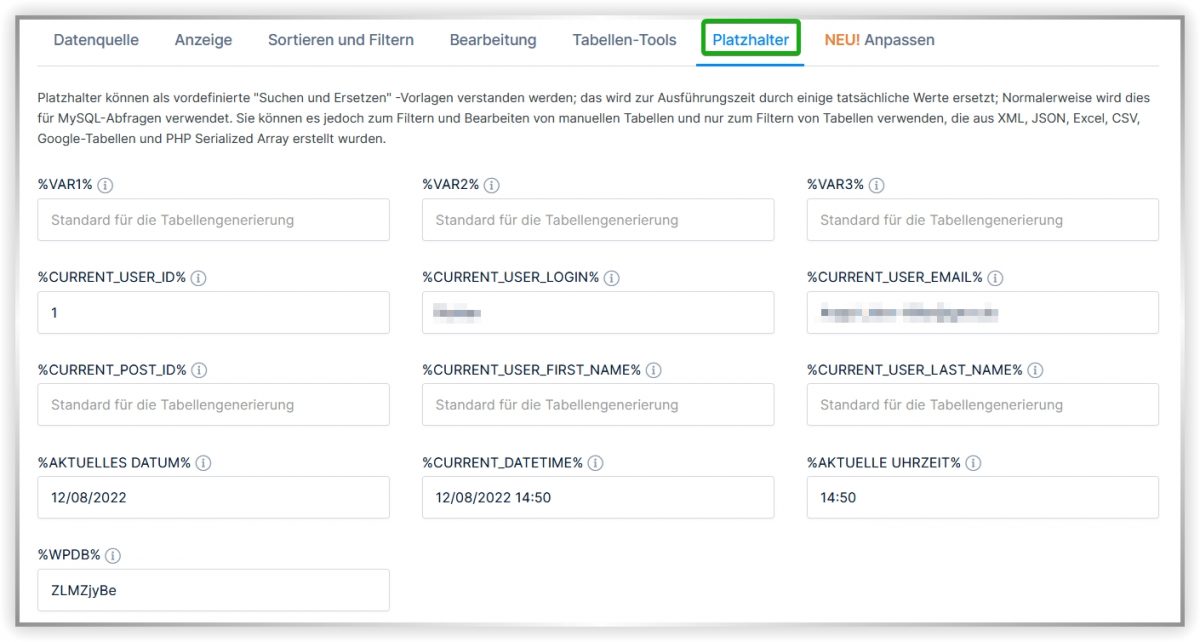
Menü „Platzhalten“
Die Entwickler erklären sich wie folgt:
Platzhalter können als vordefinierte „Suchen und Ersetzen“ -Vorlagen verstanden werden. Normalerweise wird dies für MySQL-Abfragen verwendet. Sie können es jedoch zum Filtern und Bearbeiten von manuellen Tabellen und nur zum Filtern von Tabellen verwenden, die aus XML, JSON, Excel, CSV, Google-Tabellen und PHP Serialized Array erstellt wurden.
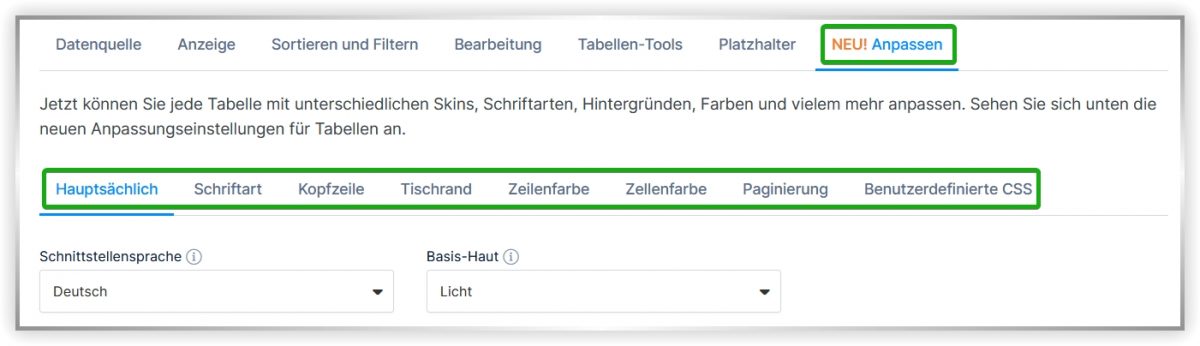
Menü „Customize“
In diesem Menü kannst Du jede „wpDataTables“ Tabelle mit unterschiedlichen Skins, Schriftarten, Hintergründen, Farben und vielem mehr anpassen.

Wenn Du Deine neue Tabelle angepasst und Funktionen eingefügt hast, kannst Du sie speichern.
Tabelle speichern und Shortcode finden
Den Button „Änderungen speichern“ findest du unter oberhalb des Menüs. Der Shortcode wird im oberen Teil des Menüs eingeblendet. ist oberhalb

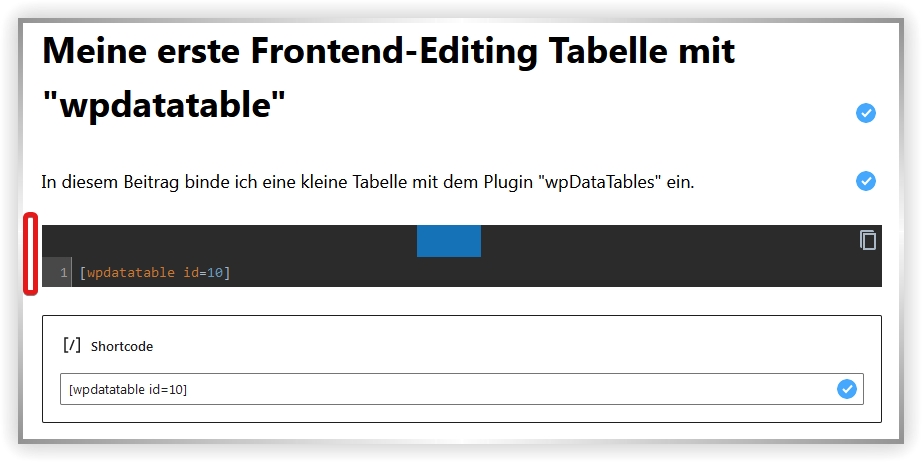
„wpDataTables“ Tabelle mit Shortcode in Beitrag einbinden
Der Rest ist einfach. Alles, was zwischen zwei eckigen Klammern steht, behandelt WordPress als Shortcode, der nach dem Einfügen eine bestimmte Funktion ausführt. In diesem Falle wird unsere zuvor erstellte Tabelle in den Beitrag eingefügt.
[wpdatatable id=10] Die eingefügte „wpDataTables“ MySQL-Tabelle

Probleme mit „wpDataTables“ und anderen Plugins
„Lazy load“ Funktion der Tabelle
Die Option „Blenden Sie die Tabelle aus, bevor sie vollständig geladen ist“, ähnelt dem „Lazy Loading“ bei Bildern und macht bei verschiedenen Templates Probleme. Wird deine neue Tabelle in deinem Beitrag nicht angezeigt – deaktiviere diese Option (falls sie aktiv ist).
„WP-Rocket“ Caching-Plugin
Wenn Du mit dem „wpDataTables“-Plugin eine Tabelle änderst (z.B. Spalte entfernst/hinzufügst), verursacht das Caching-Plugin WP-Rocket unter bestimmten Umständen Probleme – die Tabelle wird einfach nicht geladen.


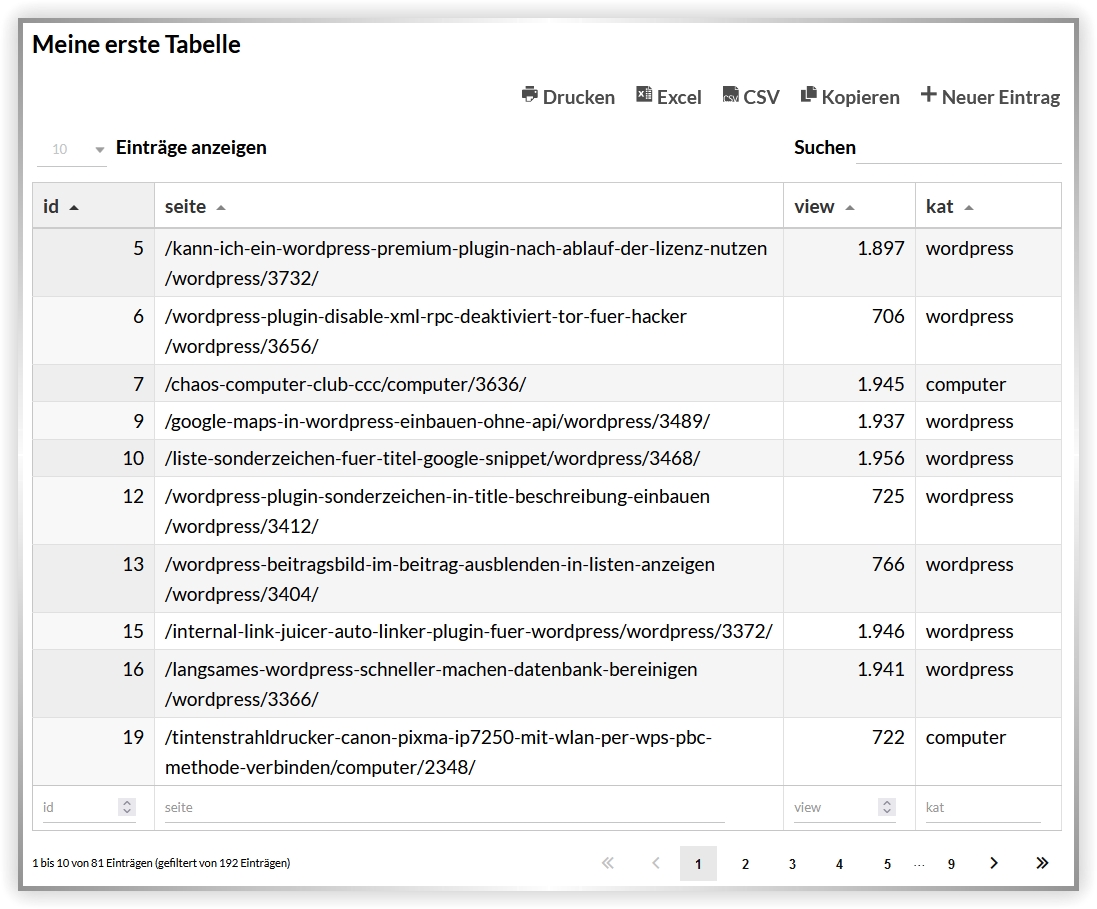
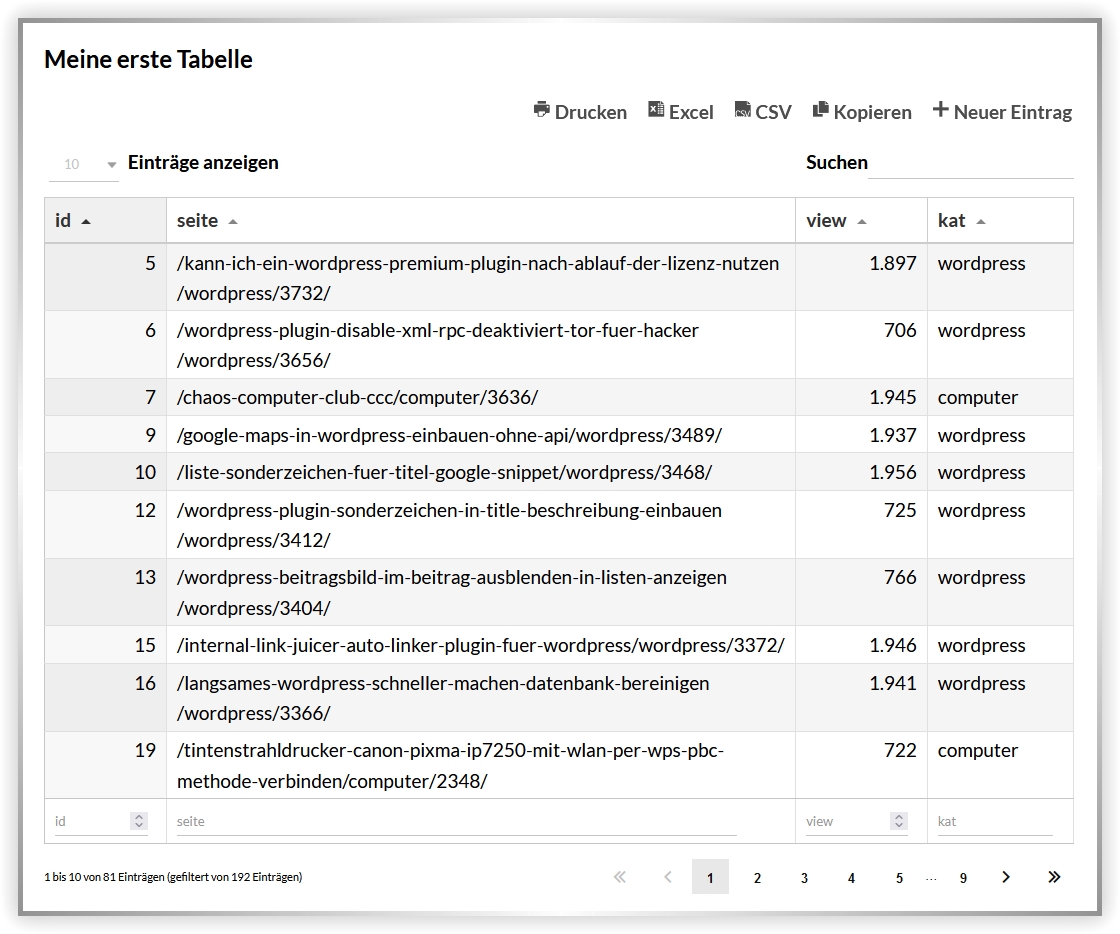
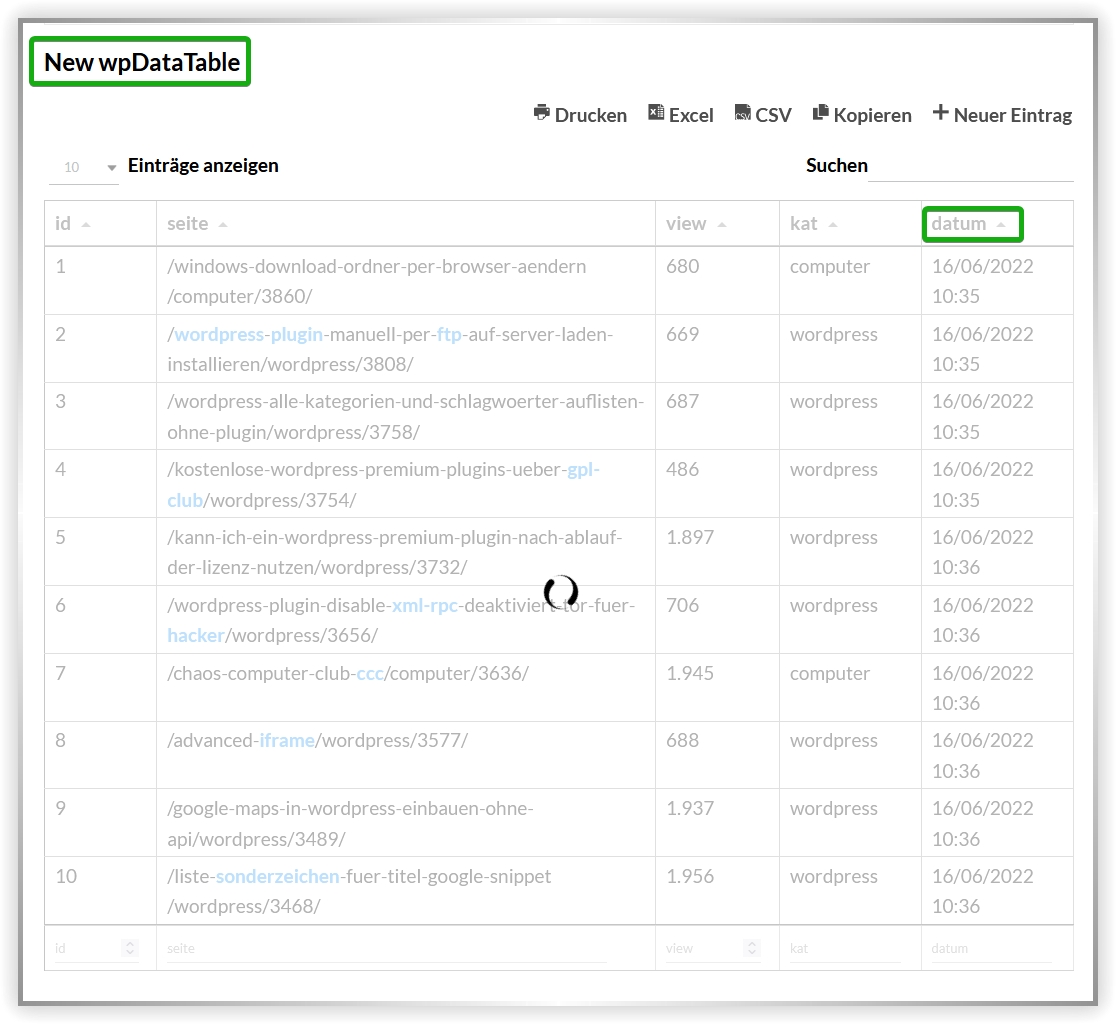
Links ist die funktionierende Tabelle. Sie hat einen neuen Namen („Meine erste Tabelle“) und die Spalte „Datum“ wurde entfernt.
Im Cache von WP-Rocket befindet sich aber noch die alte Tabelle. Sie hat keinen eigenen Namen und die Spalte „Datum“ ist noch vorhanden. Leider passt die alte MySQL-Abfrage deshalb nicht mehr mit der neuen zusammen und das Ladezeichen rattert, ohne die Tabelle wirklich laden zu können.
Lösung: WP-Rocket Cache leeren!
Das Caching-Problem tritt nur auf, wenn Du die Struktur, die Abfragen der MySQL-Tabelle änderst. Das ist aber nicht alltäglich der Fall. Wenn Du den WP-Rocket Cache leerst, ist das Problem behoben, WP-Rocket lädt die aktuelle „wpDataTables“-Tabelle in den Cache und es gibt keinerlei Probleme, bei denen Du Hilfe benötigen würdest.
„CodeMirror Blocks“ Plugin zum Abbilden von Code
Dieses Problem ist glücklicherweise selten und kann umgangen werden, indem das Plugin „CodeMirror Blocks“ auf der Seite mit der „wpDataTables“-Tabelle einfach nicht verwendet wird.
Ich wollte auf einer Demo-Seite zeigen, welchen Shortcode ich in den Beitrag einbauen muss und nutzte dafür das Plugin „CodeMirror Blocks“.
Leider wird die Webseite durch den gleichzeitigen Einsatz von „wpDataTables“ und „CodeMirror Blocks“ völlig zerlegt.
Alternative zum Tabellen-Plugin wpDataTables: TablePress
Dem einen ist wpDataTables eventuell zu umfangreich, kompliziert oder einfach „zu viel“. Doch die WordPress-Tabellen im Gutenberg-Editor sind auch nicht gerade der Hit. Zwar gibt es viele Plugins um Tabellen zu erstellen, doch wirklich gute Lösungen sind knapp gesät. Also Alternative ist das WordPress-Plugin „TablePress“ zum Einfügen von Tabellen in einen Betrag zu nennen.