
Ich zeige Dir, wie Du im Gutenberg-Editor Deiner WordPress Webseite bei einzelnen Wörtern oder Buchstaben neben der Schriftfarbe auch die Hintergrundfarbe ändern kannst.
Ich wollte schon immer gern einzelne Wörter oder gar Buchstaben farblich hervorheben, mit einer Hintergrundfarbe versehen, im Gutenberg Editor fand ich jedoch keine explizite Funktion.
Welches WordPress nutze ich?
Vorweg: Ich beziehe mich auf WordPress 5.8 und 5.9 – die Februar 2022 aktuelle WordPress Version. WordPress bastelt ständig am Gutenberg Editor herum, sein Aufbau und Funktionalitäten ändern recht oft, wie ich es vorhin bemerkte.
Einzelne Wörter / Buchstaben einfärben bei WordPress 5.8

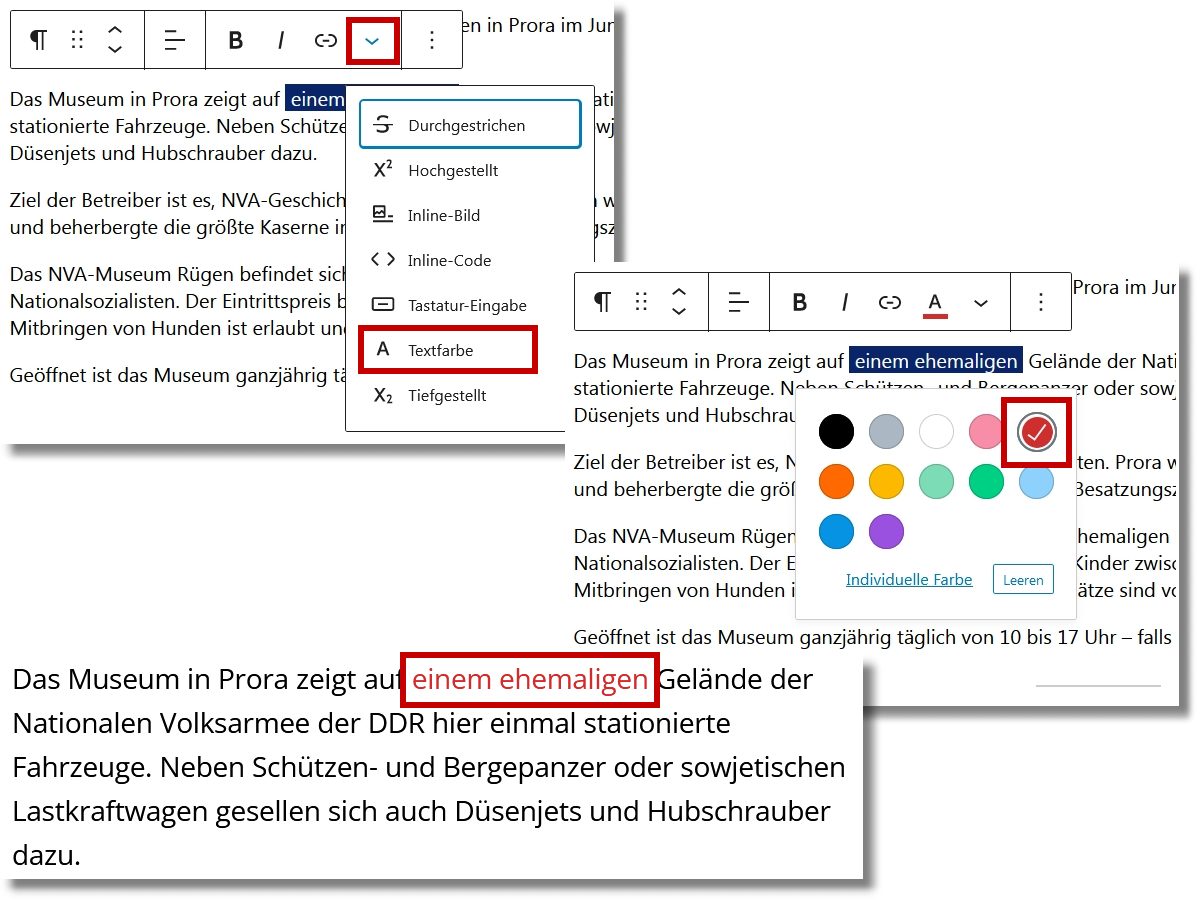
Folge den Schritten auf dem Screenshot. Markiere ein Wort, Wortgruppe oder einzelne Buchstaben und klicke in der Werkzeugleiste rechts auf den nach unten gerichteten Pfeil, wähle den Button „Textfarbe“ und such dir eine beliebige Farbe für die Schriftfarbe aus.
Das war es auch schon bei WordPress 5.8. mit den farblichen Möglichkeiten bei einzelnen Zeichen. Glücklicherweise brachte WordPress 5.9. etwas mehr Farbe ins Spiel.
Einzelne Wörter / Buchstaben einfärben bei WordPress 5.9
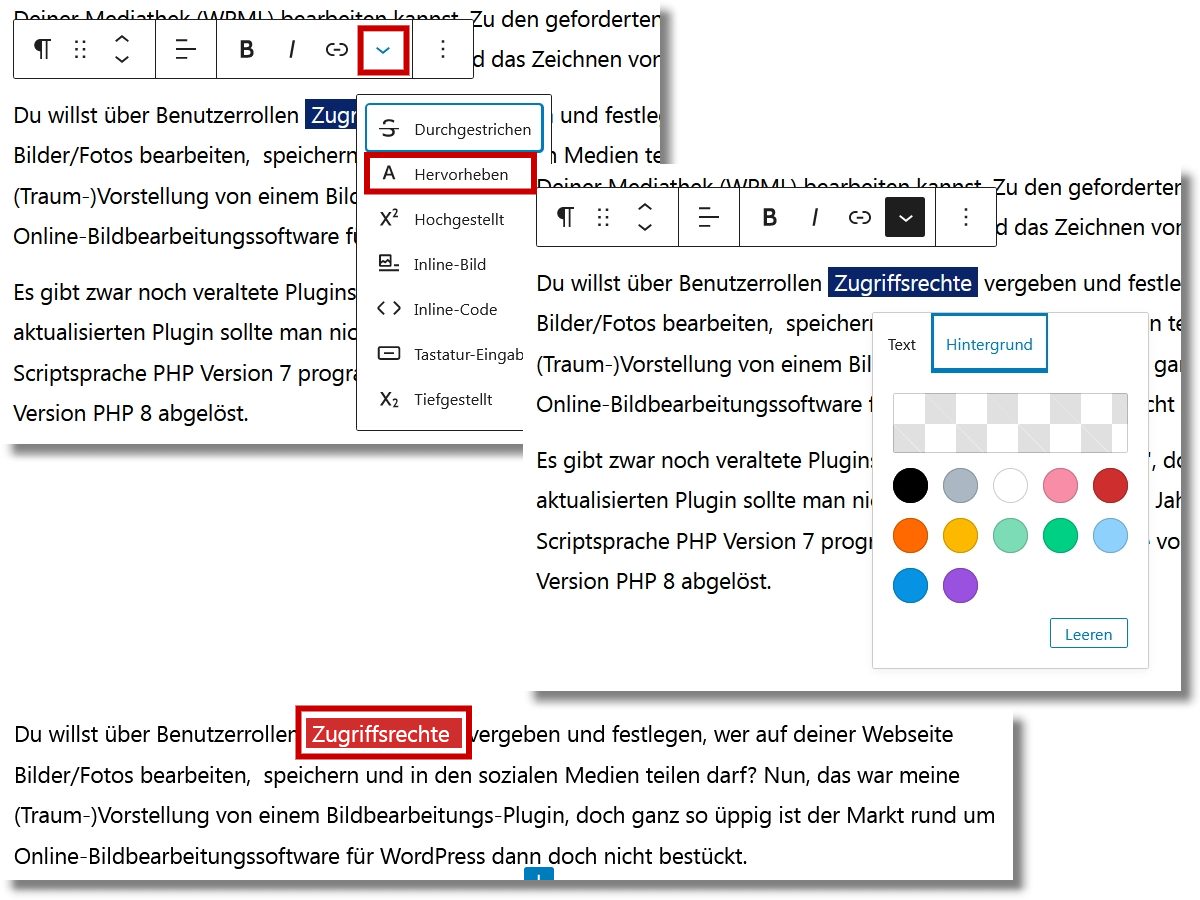
Erst heute aktualisierte ich auf WordPress 5.9. und war erstaunt, dass plötzlich die Einfärbung des Hintergrundes eines Wortes möglich ist – ganz ohne Plugin und HTML.

Individuelle Farbpalette anpassen
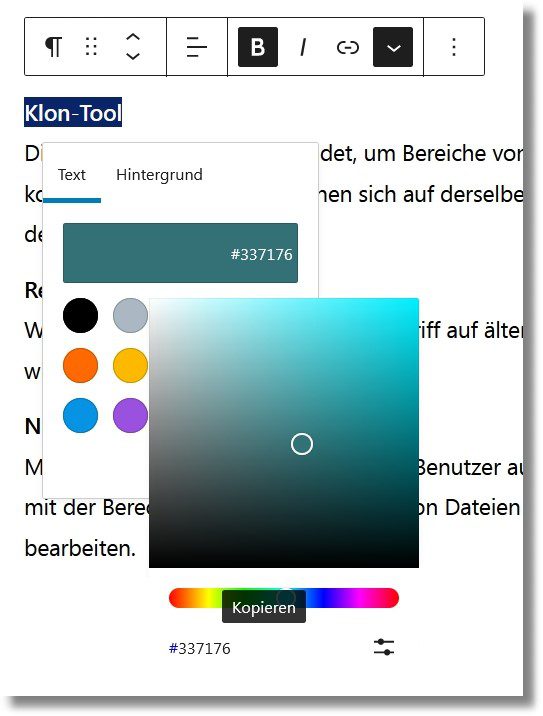
Die Funktion zum unterschiedlichen Einfärben einzelner Wörtern ist ja eine gute Sache. Doch interessant wird es erst, wenn Du mehr als 12 feste Farben in Deiner Farbpalette hast. Ich nutze beispielsweise für Zitat-Blöcke gern weiße Schrift auf grünem Hintergrund. Das Standard-Grün im Editor ist dafür ungeeignet, der Text wird unleserlich. Also wähle ich eine dunklere Farbnote und bin erst einmal zufrieden. Doch beim nächsten Zitat-Block habe ich den Hex-Wert schon wieder vergessen.
Zwar kannst Du jedes Mal die Farbe anpassen, Dir den Hex-Wert merken oder aufschreiben und beim nächsten Mal hineinkopieren – das ist aber keine sehr praktische Vorgehensweise.

Geht es aber noch etwas komfortabler? Ja.
1.) Farbpalette ändern: Funktion in functions.php einfügen
function meine_eigene_farbpalette() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => __('Dunkelgrün'),
'slug' => 'dunkelgruen',
'color' => '#2f750c',
),
array(
'name' => __('Gold'),
'slug' => 'gold',
'color' => '#c8aa00',
),
) );
}
add_action( 'after_setup_theme', 'meine_eigene_farbpalette' );Wer sich etwas mit der Materie auskennt, kann sich seine Wunsch-Palette selbst zusammenstellen – ohne Plugin. Damit der obige Code-Schnipsel nicht zu lang wird, habe ich nur zwei Schriftarten in die Palette „meine_eigene_farbpalette“ eingefügt. Dort gehört aber jede Farbe rein, die Du in Deinem Template öfters nutzt. Also neben Dunkelgrün und Gold (wie im obigen Beispiel) auch Farben wie Schwarz, Weiß oder Grau. Solltest Du diesen Code in Deine functions.php eintragen, wirst Du nur zwei „feste“ Farben in Deiner Palette sehen.
In die style.css musst Du folgenden CSS-Code eintragen
.has-dunkelgruen-color { color: #2f750c; }
.has-dunkelgruen-background-color { background-color: #2f750c; }
.has-gold-color { color: #c8aa00; }
.has-gold-background-color { background-color: #c8aa00; }2.) Farbpalette ändern: Ein Plugin verwenden
Nun, es gibt offenbar für fast jede Idee ein Plugin, wirklich „coden“ oder „programmieren“ muss heutzutage niemand unbedingt mehr. Ein gern genutztes Plugin ist „Central Color Palette„

Dieses Plugin ist kostenlos. Direkt im Plugin-Verzeichnis findest Du einen Button für grundsätzliche Einstellungen rund um Deine neue Farbpalette.

Viele Leser wünschen sich „deutsche“ Beschreibungen. Das Firefox-Add-on „Webseiten Übersetzer“ übersetzt automatisch Texte auf Webseiten. Wundere Dich deshalb nicht, wenn Du, beispielsweise bei der Einrichtung eines Plugin, alle Texte in englischer Sprache vorfindest.
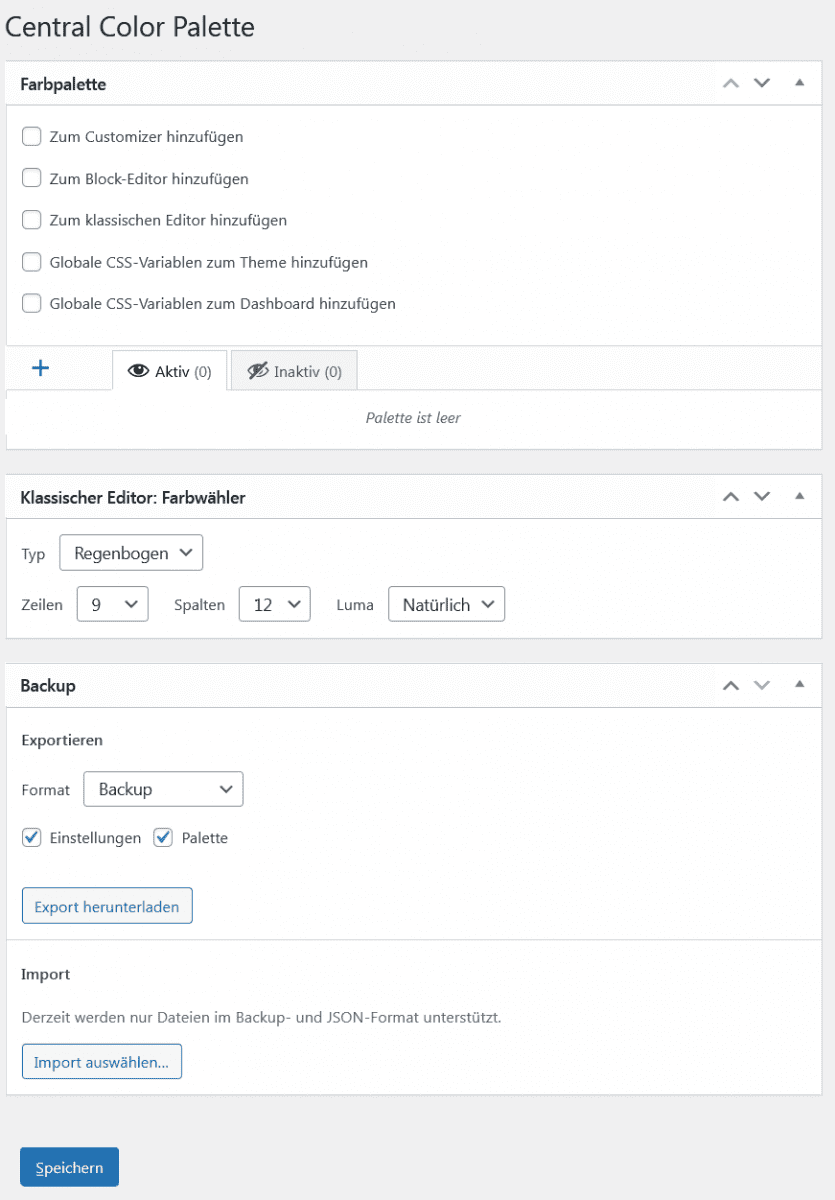
Der folgende Screenshot bildet verschiedene Optionen ab.

Es bedarf schon etwas Zeit, sich in dieses Plugin einzuarbeiten. Persönlich ziehe ich die „codet“ Lösung vor – ein paar Zeilen PHP-Code in die functions.php eintragen und die Sache ist vom Tisch.
Zusammenfassung
Ich wusste wirklich eine Zeit lang nicht, wie ich mit dem Gutenberg-Editor einzelne Wörter oder gar Buchstaben unterschiedlich einfärbe, formatiere, mit einer Hintergrundfarbe versehe. Wie das in Microsoft Word oder einem Grafikprogramm funktioniert, ist mir geläufig – doch beim Gutenberg-Editor habe ich diese einfache Aufgabe lange Zeit nicht realisiert bekommen.
Okay, so wichtig war das Thema „unterschiedliche Schrift- und Hintergrundfarbe in einem WordPress-Beitrag“ auch nicht, als dass ich unbedingt einen WordPress-Gutenberg-Kurs buchen wollte. Es wurmte mich aber durchaus, dass ich keinen Zugriff auf diese colorierten Formatierungsmöglichkeiten fand.
Das Hervorheben einzelner Wörter oder Buchstaben in einem WordPress-Beitrag oder einer WordPress-Seite mit dem Gutenberg-Editor ist eine wichtige Formatierungsmöglichkeit. Ebenfalls möglich ist die Änderung der Schrift-Hintergrundfarbe. Voraussetzung ist jedoch:
- Ein Eingriff in die functions.php oder die
- Verwendung eines Plugin.
Nachtrag – keine personalisierte Farbpalette!
Der PHP Code zum Anlegen einer eigenen Farbpalette für den Gutenberg Editor funktioniert in den neuen WordPress-Versionen nicht mehr vollständig. Zwar legt er die gewünschte Farbpalette an, stellt sie im Gutenberg-Editor zur Verfügung, Du kannst Deinen Text wie gewünscht formatieren und speichern – doch wenn Du die fertige Webseite im Browser besuchst, fehlen die Farbveränderungen.
All die vielen Plugins zum Erstellen einer eigenen Farbpalette funktionieren auch nicht mehr. Zumindest keiner der 10 von mir getesteten Plugins zum Thema „Color Palette“.
Rubrik (deutsch): Tutorial, Anleitung, Fehler, Probleme, Hilfe
