
Updated Mai 10, 2024
WordPress & Google Maps: Ohne Cloud Plattform und API-Key Google-Karten nutzen, einbauen?
Jetzt wird es interessant und weniger technisch. Denn Googles Kartenmaterial lässt sich auch ohne API-Key in WordPress verwenden. Möglich wird es durch das Einbetten einer Google-Maps Karte über einen sogenannten iframe in die gewünschte Webseite.
Zuerst benötigst Du die gewünschte Google-Maps
Hast Du eine Adresse, gehst Du oben in der Google Suchmaschine auf den Reiter „Maps“.
In das große, links befindliche Suchfeld gibst Du eine Adresse ein, beispielsweise „Przyforteczna, 66-470 Kostrzyn nad Odrą, Polen“.
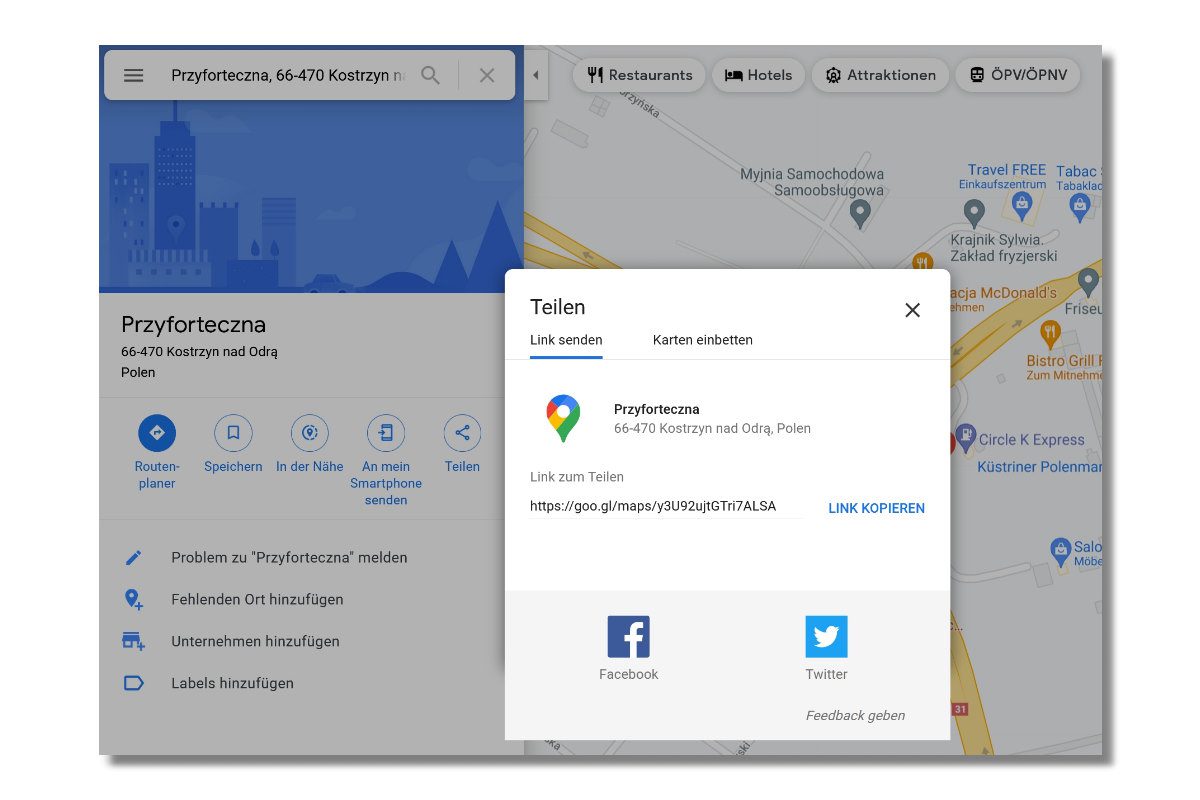
Es wird eine Google Maps generiert. Auf der linken Seite findest Du einen Button mit der Beschriftung „Teilen“. Klick darauf.

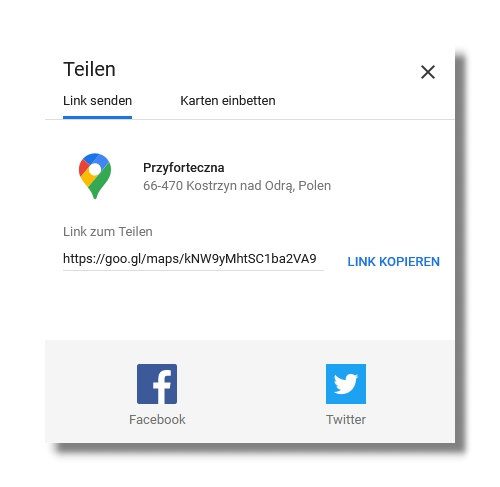
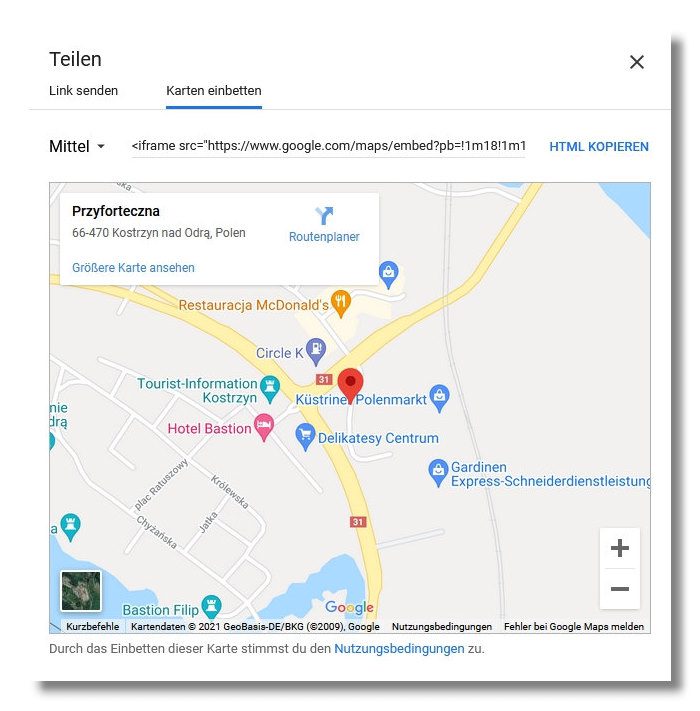
Es öffnet sich, wie in der Abbildung dargestellt, ein Pop-Up Fenster. Klick NICHT auf den Link „LINK KOPIEREN“ !
In dem Reiter „Link senden“ geht es darum, einen Link zum kopieren und einfügen in (beispielsweise) Facebook zu bekommen.
Dieser Link ist nicht geeignet um in ein iframe eingebaut zu werden. Tust Du es dennoch – aus Versehen – erhältst Du eine Fehlermeldung und der Browser weigert sich die Karte anzuzeigen.
Klicke auf den Reiter „Karten einbetten“.

JETZT kannst du auf den blauen Link „HTML KOPIEREN“ klicken. Du bekommst eine Codeschnipsel mit <iframe src=“……“> geliefert, Dich interessiert aber davor nur die URL.
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2424.4442153547993!2d14.63836671592263!3d52.57966147982562!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x470773700cef18df%3A0xa145d3d5d2e4508c!2sPrzyforteczna%2C%2066-470%20Kostrzyn%20nad%20Odr%C4%85%2C%20Polen!5e0!3m2!1sde!2sde!4v1627996725292!5m2!1sde!2sde"Die kopierte URL trägst Du nachher in den Shortcode ein.
Installiere ein sog. „iFrame-Plugin“ … oder auch nicht
Diese URL, die den Weg zu der gewünschte Google-Arte enthält, musst Du jetzt auf deiner Webseite per iframe integrieren, eintragen. Doch soweit ist es noch nicht. Du kannst mit dem WordPress Editor nicht einfach die folgende Zeilen eintragen und erwarten dass es funktioniert.
<iframe src=“http://www.ddr.center/“></iframe>
Wenn es funktionieren soll, müsstest Du in den Editor HTML-Modus wechseln, die entsprechende Stelle heraus suchen und genau dort diese iframe-Geschichte eintragen.
Wie du siehst, ist das nicht gerade komfortable. Es ist keine große Sache für jemand, der ständig im Code-Editor arbeitet. Aber es ist eben nicht jedermanns Sache.

Einfacher ist: installiere Dir ein schlankes Plugin zum einfügen und gestalten von iFrames. Meine Wahl fiel (vorerst) auf „Advanced iframe“. Es bringt viele nützliche Funktionen mit, die in der nackten „Code Version“ per iframe-Tag nicht so einfach für „Gelegenheits-Programmierer“ zu realisieren sind.
Der Shortcode zum erfolgreichen Einbinden
Ein Shortcode ist eine wunderbare Sache, weil denkbar einfach zu nutzen. Um Inhalte fremder Webseiten oder gar eine komplette Website in Deine Seite einzubinden, schreibst Du einfach folgendes:
[advanced_iframe src="http://www.zielseite.de“]Die URL im Bereich src=“…“ ist die URL die Du einbauen möchtest. Das kann, wie gesagt eine komplette Webseite sein, eine Google Maps oder ein YouTube Video.