Google-Fonts und die DSGVO
Warum es „überlebenswichtig“ ist, Google-Fonts DSGVO-konform in deine Website einzubinden, erkläre ich dir in diesem Beitrag.
Am 21. Januar 2022 verurteilte ein Landgericht in München eine Website-Betreiberin zur Zahlung von 100 Euro Schadensersatz. Ein Kläger beschwerte sich darüber, dass seine IP-Adresse ohne seine Zustimmung mittels der Font-Library an Google übermittelt wurde.
In diesem Fall verursachte die Verletzung der DSGVO durch falsch eingebundene Google-Fonts (zum Glück) nur einen Schaden von 100 Euro – doch wenn Abmahnanwälte erst mal auf den Zug aufspringen, wird es in die Tausende Euros gehen.
Die (richtige) Lösung nennt sich: statischer Einbau. Die Datei mit der gewünschten Schriftart wird dabei von der Google Fonts Plattform auf Deinen Windows- oder Mac-PC heruntergeladen und dann mittels FTP-Programm auf Deinen eigenen Server (oder Webspace) hoch geladen. Klingt erst mal kompliziert und umständlich, ist aber später „Routine“ wie das Schuhe-zubinden.
Google-Fonts DSGVO-konform in die Webseite einbauen
Wer sein Handwerk vor 15 Jahren erlernte, als die Webseiten ohne WordPress erstellt wurden – weiß noch, wie man eine Schriftart mittels FTP auf den Server und per CSS in eine Homepage/Webseite eingebunden hat. Diesen „alte Hasen“ erzähle ich nichts Neues.
Für „Quereinsteiger“ wird es etwas komplizierter, aufgrund fehlender Grundlagen. Doch genau für diese Zielgruppe gibt es Hilfsprogramme und diese erkläre ich in diesem Tutorial.
Schritt 1.) Suche nach dem richtigen Font
Zuerst gehst Du zur Google Fonts Website. Aus über 1.300 Schriftarten kannst Du die für dich passenden Font sehr einfach heraus suchen. Wie Du Deinen perfekten Webfont findest, habe ich HIER erklärt.
Die hier angezeigten Fonts kannst Du aber nur als TTF-Font herunterladen. Moderne Browser wollen jedoch etwas anderes, sie wollen das woff/woff2-Format. Deshalb machst Du jetzt einen Umweg über den Google Webfonts Helper.
Schritt 2.) Nutze den Google Webfonts Helper
Ruf den Google Webfonts Helper auf, trage links oben die bei Google Fonts gefundene Schriftart ein und klicke auf den gefundenen Font
1.) Wähle im rechten Fenster das Charset

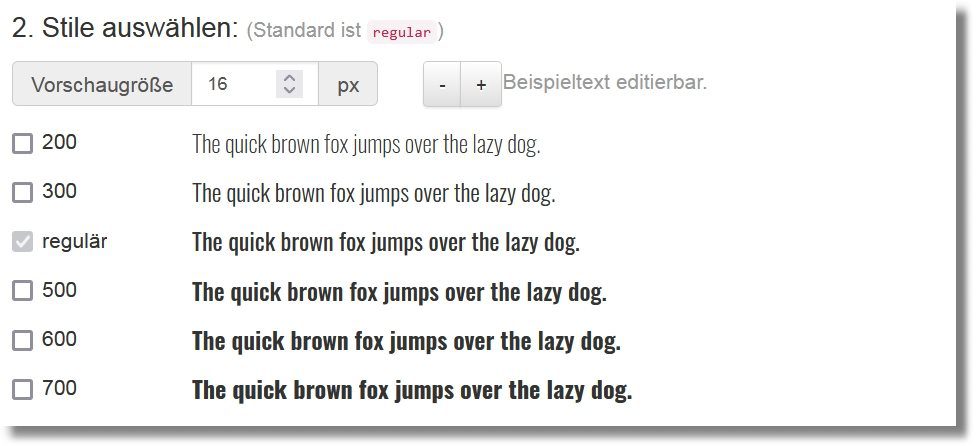
2.) Markiere die benötigten Styles

Merke: Jeder zusätzliche Style führt zu … Blähungen. Wähle deshalb nur die Stile aus, die du auch wirklich nutzen möchtest.
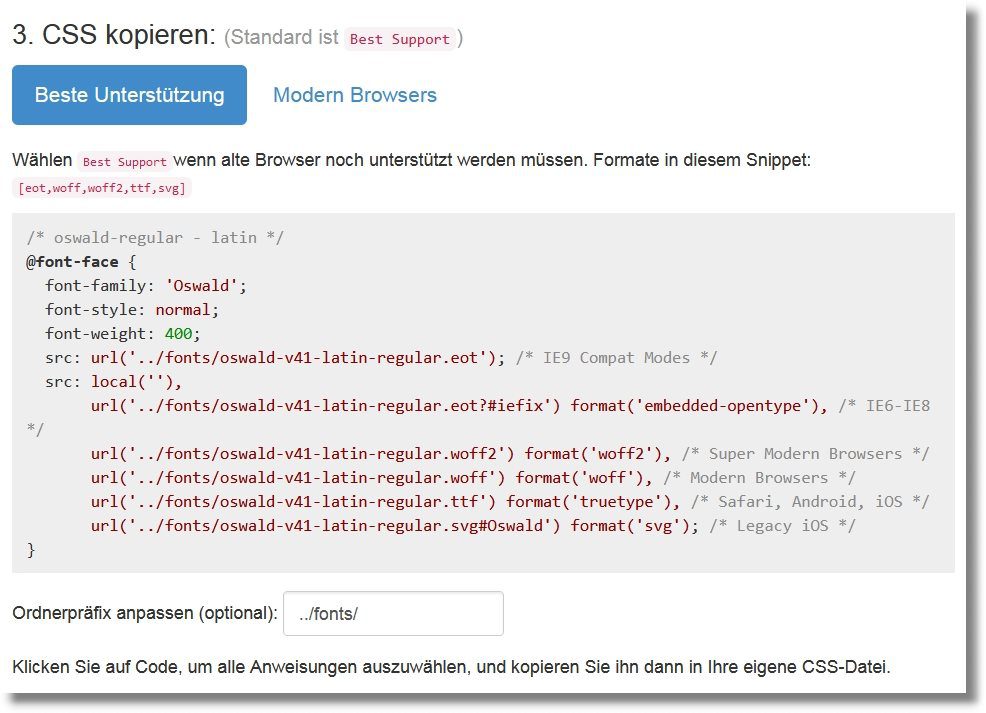
3.) Entscheide dich für „Best Support“ oder „Modern Browsers“
Den daraufhin im unteren Fenster genierten CSS-Code kopierst du.

Gehe in Deinen Admin-Bereich zu Design >>> Theme Editor, selektiere oben rechts das Template aus, welches die neuen lokalen Schriftarten verwenden soll und klicke darunter auf die zu bearbeitende Datei – die „style.css“.
Am Dateiende kopierst Du den neuen CS-Block rein, drückst auf den Button „Datei aktualisieren“ und die neue Schrift ist im System eingetragen. Jetzt muss die neue Schrift nur noch auf Deinen Webspace hochgeladen werden.
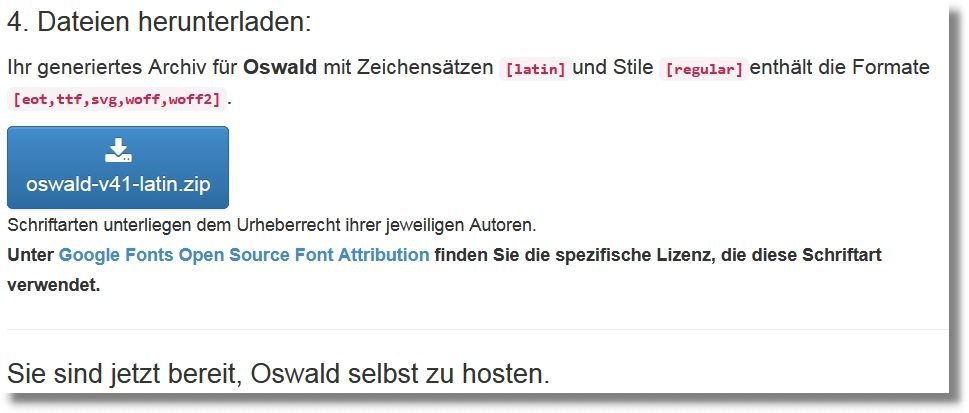
4.) Lade die gezippte Datei auf deinen Rechner

Schritt 3.) Lade die Dateien auf Deinen Server
- Entpacke die heruntergeladene gezippte Datei
- Starte Dein FTP Programm.
- Suche den Unterordner „Fonts“ in Deinem Template. Du findest ihn im Verzeichnis deines Theme (\wp-content\themes\…)
- Kopiere die entpackten Dateien hoch in den ausgewählten Ordner.
Schritt 4.) Google Webfonts in WordPress mit einer Funktion deaktivieren
Du solltest die Google Fonts in Deinem Template / Theme entfernen. Du weißt nie, ob ein WordPress-Plugin entgegen der DSGVO einen Font dynamisch per URL zum Google-Server einbindet. Die DSGVO ist eine europäische Sache, die Entwicklern in Indien, der USA oder den Philippinen nicht kümmert. Das NextGEN Gallery Plugin lädt beispielsweise die Open Fonts Schriftart Open Sans.
Allerdings ist das bei vielen Themes ein Problem, da es dafür oft keine Einstellmöglichkeit gibt. Mein „MH-Magazine“ Theme hat eine Möglichkeit zum Deaktivieren der Google Fonts, das Theme „Admiral wieder nicht.
Gut dran ist, wer selber Hand anlegen kann. Das folgende, in der functions.php einzutragende, Code Snippet entfernt die Google Fonts mithilfe der WordPress-Funktion „wp_dequeue_style“.
function removeGoogleFonts(){
global $wp_styles;
$regex = '/fonts\.googleapis\.com\/css\?family/i';
foreach($wp_styles->registered as $registered) {
if( preg_match($regex, $registered->src) ) {
wp_dequeue_style($registered->handle);
}
}
}
add_action('wp_enqueue_scripts', 'removeGoogleFonts', 999);Achtung: Vor Änderungen an der functions.php solltest du ein Backup machen. Dazu empfehle ich das Plugin BackWPup.